| 1.ListView コントロールの基本的な操作方法色々(20_Lvw_01) (旧、SampleNo.114) |
| 下記プログラムコードに関する補足・注意事項 動作確認:Windows 8.1 (Windows 7) / VB2013 (VB2010) / Framework 4.5.1 / 対象の CPU:x86 Option :[Compare Text] [Explicit On] [Infer On] [Strict On] Imports :追加なし 参照設定:追加なし その他 : : このサンプル等の内容を無断で転載、掲載、配布する事はお断りします。(私の修正・改訂・削除等が及ばなくなるので) 必要ならリンクをはるようにして下さい。(引用の場合は引用元のリンクを明記して下さい) |
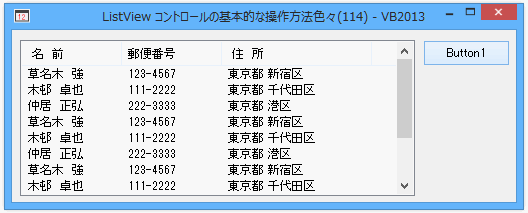
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click '01.ListView にアイテム及びサブアイテムを追加する With ListView1 '項目を表示する方法を設定 '各項目に関する詳しい情報が各列に配置されます。(詳細表示) .View = View.Details 'ラベルが下に付いているフルサイズのアイコンとして表示されます(縮小表示) '.View = View.LargeIcon 'ヘッダー部の追加(幅100ピクセルで左寄せで表示) 'ヘッダー部のテキストの配置を設定 If .Items.Count < 2 Then .Columns.Add(" 名 前 ", 100, HorizontalAlignment.Left) .Columns.Add("郵便番号", 100, HorizontalAlignment.Left) .Columns.Add(" 住 所 ", 150, HorizontalAlignment.Left) End If 'クリックの都度アイテムが追加されるように設定(テスト用なので) Dim i As Integer = .Items.Count 'アイテムを追加 .Items.Add("草名木 強", i) 'サブアイテムを追加 .Items(i).SubItems.Add("123-4567") .Items(i).SubItems.Add("東京都 新宿区") .Items.Add("木邨 卓也", i + 1) .Items(i + 1).SubItems.Add("111-2222") .Items(i + 1).SubItems.Add("東京都 千代田区") .Items.Add("仲居 正弘", i + 2) .Items(i + 2).SubItems.Add("222-3333") .Items(i + 2).SubItems.Add("東京都 港区") .Items.Add("蚊取 新語", i + 3) .Items(i + 3).SubItems.Add("333-3333") .Items(i + 3).SubItems.Add("東京都 足立区") .Items.Add("稲墻 五老", i + 4) .Items(i + 4).SubItems.Add("444-4444") .Items(i + 4).SubItems.Add("東京都 中央区") End With End Sub 図1.上記実行結果  |
Private Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click '02.指定のアイテム及びサブアイテムを書き換える ListView1.Items(1).SubItems(0).Text = "蚊取 新語" ListView1.Items(1).SubItems(1).Text = "444-0012" ListView1.Items(1).SubItems(2).Text = "東京都 品川区" End Sub |
Private Sub Button3_Click(sender As Object, e As EventArgs) Handles Button3.Click '03.ListView の指定行を選択状態にする ListView1.Focus() ListView1.Items(1).Selected = True 'ListView1.Select() 'ListView をアクティブにする End Sub |
Private Sub Button4_Click(sender As Object, e As EventArgs) Handles Button4.Click '04.1行全体を選択状態にする/解除する ListView1.FullRowSelect = Not ListView1.FullRowSelect 'ListView1.FullRowSelect = True 'ListView1.FullRowSelect = False ListView1.Focus() ListView1.Items(2).Selected = True End Sub |
Private Sub Button5_Click(sender As Object, e As EventArgs) Handles Button5.Click '05.すべてのアイテムを選択状態にする Dim itm As ListViewItem 'すべてのサブ項目を選択する ListView1.FullRowSelect = True For Each itm In ListView1.Items itm.Selected = True Next ListView1.Focus() End Sub |
Private Sub Button6_Click(sender As Object, e As EventArgs) Handles Button6.Click '06.フォーカスを失っても選択表示を強調表示のままにしておく ListView1.HideSelection = Not ListView1.HideSelection End Sub |
Private Sub Button7_Click(sender As Object, e As EventArgs) Handles Button7.Click '07.選択されている項目を取得する For Each si As ListViewItem In ListView1.SelectedItems Dim subItem0 As String = si.SubItems(0).Text Dim subItem1 As String = si.SubItems(1).Text Dim subItem2 As String = si.SubItems(2).Text Dim myDat As String = String.Format("Index = {0} Item(0) = {1} Item(1) = {2} Item(2) = {3}", _ si.Index, subItem0, subItem1, subItem2) MessageBox.Show(myDat) Debug.WriteLine(si.Index) '結果 1 Debug.WriteLine(subItem0) '結果 木邨 卓也 Debug.WriteLine(subItem1) '結果 111-2222 Debug.WriteLine(subItem2) '結果 東京都 千代田区 Next 'ListView1.MultiSelect =False の場合なら 'ListView1.SelectedItems(0).SubItems(0).Text '結果 木邨 卓也 End Sub |
Private Sub Button8_Click(sender As Object, e As EventArgs) Handles Button8.Click '08.選択されているアイテム数を取得する Dim siCount As Integer = ListView1.SelectedItems.Count MessageBox.Show(String.Format("選択されているアイテム数 = {0}", siCount)) Debug.WriteLine(siCount) End Sub |
Private Sub Button9_Click(sender As Object, e As EventArgs) Handles Button9.Click '09.コレクション内の項目の行数を取得 Dim itemsCount As Integer = ListView1.Items.Count MessageBox.Show(String.Format("総行数 = {0} 行です。", itemsCount)) End Sub |
Private Sub Button10_Click(sender As Object, e As EventArgs) Handles Button10.Click '10.コレクション内の項目の列数を取得 Dim columnsCount As Integer = ListView1.Columns.Count MessageBox.Show(String.Format("総列数は = {0} 列です。", columnsCount)) End Sub |
Private Sub Button11_Click(sender As Object, e As EventArgs) Handles Button11.Click '11.指定の項目を削除 MessageBox.Show("2行目を削除します。") ListView1.Items.RemoveAt(1) End Sub |
Private Sub Button12_Click(sender As Object, e As EventArgs) Handles Button12.Click '12.指定の列を削除 MessageBox.Show("2列目を削除します。") ListView1.Columns.RemoveAt(1) 'コレクションからすべての列ヘッダーを削除します End Sub |
Private Sub Button13_Click(sender As Object, e As EventArgs) Handles Button13.Click '13.すべてのアイテムを削除する(ヘッダー部は含まず) ListView1.Items.Clear() End Sub |
Private Sub Button14_Click(sender As Object, e As EventArgs) Handles Button14.Click '14.すべて削除する(ヘッダー部も含む) ListView1.Clear() End Sub |
Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click '15.トップ行のインデックスを取得 Dim topIndex As Integer = ListView1.TopItem.Index MessageBox.Show(topIndex.ToString()) End Sub |
Private Sub Button16_Click(sender As Object, e As EventArgs) Handles Button16.Click '16.指定行をトップ位置に設定する '一旦範囲外に設定する ListView1.EnsureVisible(ListView1.Items.Count - 1) '次にトップ位置に設定したい位置を指定する ListView1.EnsureVisible(5) End Sub |
Private Sub Button17_Click(sender As Object, e As EventArgs) Handles Button17.Click '17.現在画面に表示している最下行のインデックス・表示行数他を求める '現在のトップ行のインデックスを取得 Dim oldTop As Integer = ListView1.TopItem.Index Dim BottomIndex As Integer = 0 For i As Integer = oldTop To ListView1.Items.Count - 1 ListView1.EnsureVisible(i) If oldTop < ListView1.TopItem.Index Then ListView1.EnsureVisible(oldTop) '現在画面に表示している最下行を求める BottomIndex = i - 1 Exit For End If Next '画面に表示している行数を求める MessageBox.Show("TopItem = " & oldTop & " BottomIndex =" & BottomIndex & " 表示行数 = " & _ BottomIndex - ListView1.TopItem.Index + 1) Dim rc As Size = ListView1.ClientSize '表示行の高さを求める Dim itmhight As Integer = rc.Height \ (BottomIndex - ListView1.TopItem.Index + 1) MessageBox.Show(String.Format("表示行の高さ = {0} アイテムの高さ = {1}", ListView1.Height, itmhight)) End Sub |
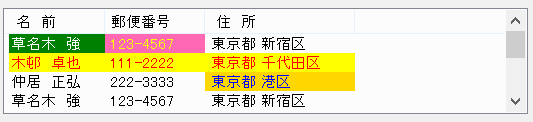
Private Sub Button18_Click(sender As Object, e As EventArgs) Handles Button18.Click '18.バックカラー・フォアカラーを設定 ListView1.Items(0).UseItemStyleForSubItems = False ListView1.Items(0).SubItems(0).ForeColor = Color.White ListView1.Items(0).SubItems(0).BackColor = Color.Green ListView1.Items(0).SubItems(1).ForeColor = Color.Yellow ListView1.Items(0).SubItems(1).BackColor = Color.HotPink 'True の場合、1行全体が対象になる ListView1.Items(1).UseItemStyleForSubItems = True ListView1.Items(1).ForeColor = Color.Red ListView1.Items(1).BackColor = Color.Yellow ListView1.Items(2).UseItemStyleForSubItems = False ListView1.Items(2).SubItems(2).ForeColor = Color.Blue ListView1.Items(2).SubItems(2).BackColor = Color.Gold End Sub 図2.上記実行結果  |
Private Sub Button19_Click(sender As Object, e As EventArgs) Handles Button19.Click '19.指定列の項目を右揃えで表示する ListView1.Columns(2).TextAlign = HorizontalAlignment.Right ListView1.Columns(2).Text = " 住 所 " End Sub |
Private Sub Button20_Click(sender As Object, e As EventArgs) Handles Button20.Click '20.列ヘッダーの幅を自動的にサイズ変更する Dim colHed As ColumnHeader For Each colHed In ListView1.Columns colHed.Width = -2 Next '指定列の幅だけ自動調整する場合 ListView1.Columns(1).Width = -1 '指定列の幅を指定幅に設定する場合() 'ListView1.Columns(1).Width = 0 '非表示の場合 'ListView1.Columns(0).Width = 50 '50 ピクセルの場合 End Sub |
Private Sub Button21_Click(sender As Object, e As EventArgs) Handles Button21.Click '21.項目とサブ項目を含む行と列の間にグリッド線を表示する ListView1.GridLines = True End Sub |
Private Sub Button22_Click(sender As Object, e As EventArgs) Handles Button22.Click '22.クリック毎に降順・昇順に並べ替え If ListView1.Sorting = SortOrder.Ascending Then ListView1.Sorting = SortOrder.Descending Else ListView1.Sorting = SortOrder.Ascending End If End Sub |
Private Sub Button23_Click(sender As Object, e As EventArgs) Handles Button23.Click '23.チェックボックスの表示/非表示 ListView1.CheckBoxes = Not ListView1.CheckBoxes 'ListView1.CheckBoxes = True 'ListView1.CheckBoxes = False End Sub |
| リストビュー |