| 7.Chart でデータ数が多い場合チャートにスクロールバーを付けて表示(16_Cht_04) (旧、SampleNo.424) |
| 1.Chart でデータ数が多い場合チャートにスクロールバーを付けて表示 2. 3. 4. 5. 6. |
| 下記プログラムコードに関する補足・注意事項 動作確認:Windows 8.1 (Windows 7) / VB2013 (VB2010) / Framework 4.5.1 / 対象の CPU:x86 Option :[Compare Text] [Explicit On] [Infer On] [Strict On] Imports :System.Windows.Forms.DataVisualization.Charting 参照設定:追加なし その他 :使用データ(kion.csv)は、次よりダウンロードして使って下さい。 chartdat.zip(各サンプル共通) :このサンプルを使用される前に、左のメニューの基本的な使い方とワンポイントテクニック集をご覧になって下さい。 このサンプル等の内容を無断で転載、掲載、配布する事はお断りします。(私の修正・改訂・削除等が及ばなくなるので) 必要ならリンクをはるようにして下さい。(引用の場合は引用元のリンクを明記して下さい) |
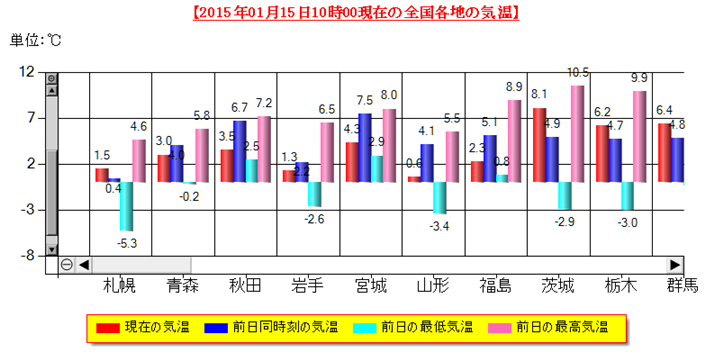
Imports System.Windows.Forms.DataVisualization.Charting Public Class Form1 Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load Dim ds As New DataSet Dim colums As Integer Using cn As New System.Data.OleDb.OleDbConnection 'Dim csvFileName As String = "【2015年01月15日10時00現在の全国各地の気温】.csv" Dim dirPath As String = "..\..\..\data\" Dim csvFileName As String = "kion.csv" cn.ConnectionString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & dirPath & _ ";Extended Properties=""Text;HDR=YES;IMEX=1;FMT=Delimited""" Using da As System.Data.OleDb.OleDbDataAdapter = _ New System.Data.OleDb.OleDbDataAdapter("SELECT * FROM " & csvFileName, cn) da.Fill(ds, "Table1") Chart1.DataSource = ds 'Chart に表示するデータソースを設定 colums = ds.Tables(0).Columns.Count - 1 'データの系列数を取得 End Using End Using With Chart1 .Titles.Clear() 'タイトルの初期化 .Series.Clear() '系列(データ関係)の初期化 End With With Chart1 For i As Integer = 1 To colums 'データベースから列名を読込(現在の気温・昨日同時刻の気温 等) Dim columnName As String = ds.Tables(0).Columns(i).ColumnName.ToString() '系列の設定(現在の気温・昨日同時刻の気温 等) .Series.Add(columnName) 'X 軸のラベルテキストの読込・設定(都市・県名) .Series(columnName).XValueMember = ds.Tables(0).Columns(0).ColumnName.ToString() 'グラフ用のデータの読込・設定(各温度) .Series(columnName).YValueMembers = columnName Next '------------- ここまでは、基本的な表示設定と同じ ----------------------------------------- '県別の区切りが解りやすいように IntervalOffset = 0.5 で表示 Chart1.ChartAreas(0).AxisX.MajorGrid.IntervalOffset = 0.5 Chart1.ChartAreas(0).AxisX.LabelStyle.Interval = 1 'X軸にマージンを表示しない場合(グラフの最初のデータまでの左の余白) ' Chart1.ChartAreas(0).AxisX.IsMarginVisible = False '■------------------- 横・スクロールバーを表示 ----------------Start--■ Dim sv As AxisScaleView = Chart1.ChartAreas(0).AxisX.ScaleView Dim sh As AxisScaleView = Chart1.ChartAreas(0).AxisY.ScaleView With sv .SmallScrollSize = 1 ' ボタンクリック時のスクロール量 .Position = 1 ' スクロールバーの初期位置 .Size = 8 ' 1画面に表示するデータ数(データ数に対する割合で指定する) End With '■------------------- 縦・スクロールバーを表示 ----------------Start--■ '本来は事前にデータの最大値と最小値を求めておいて計算して設定すべきですが...。 With sh .SmallScrollSize = 1 ' ボタンクリック時のスクロール量 .Position = -10 ' スクロールバーの初期位置(-10度の位置) .Size = 20 ' 1画面に表示する目盛り数(20度の範囲でスクロール) End With Dim sb As AxisScrollBar = Chart1.ChartAreas(0).AxisX.ScrollBar 'X軸のスクロールバーを設定 With sb '既定の幅が、Size プロパティの制限の制限を超える(4K タイプの解像度の場合) Dim s_Size As Integer = SystemInformation.VerticalScrollBarWidth If s_Size < 5 Then s_Size = 5 ElseIf s_Size > 20 Then s_Size = 20 End If 'Size プロパティの制限が 5 〜 20 の範囲なので(これってバグ?) .Size = s_Size 'スクロールバーの幅を既定の幅に .ButtonStyle = ScrollBarButtonStyles.All 'すべてのボタンを表示 .IsPositionedInside = True 'チャート領域の内部に配置 .BackColor = Color.White 'スクロールバーの背景色 .ButtonColor = Color.FromArgb(70, Color.Silver) 'Color.Silver では暗い色になるので .LineColor = Color.Black '枠の線の色 End With End With End Sub 図1.上記実行結果に装飾の部分を追加  |
| 1.各ラベルの両サイドに区切り線を表示する(通常は中央に表示) 2.グラフにスクロールバーを表示する 3.スクロールバーのボタンクリック時のスクロール量を設定 4.スクロールバーの初期位置を設定 5.1画面に表示するデータ数(県の数・人数 等) 6.スクロールバーボタンのスタイルを設定 7.スクロールバーの幅を設定 8.スクロールバーをグラフエリアの内側(外側)に配置 9.スクロールバーの背景色を設定 10.スクロールバーのボタンの色を設定 11.スクロールバーの枠の線の色を設定 |