| 5.Chart でレーダーチャートを見やすく表示(16_Cht_02) (旧、SampleNo.364) |
| 1.Chart でレーダーチャートを表示(標準状態で) 2.Chart でレーダーチャートを表示(Line で表示して見易くした場合) 3.Chart でレーダーチャートを表示(3D で色々装飾を加えて表示) 4. 5. 6. |
| 下記プログラムコードに関する補足・注意事項 動作確認:Windows 8.1 (Windows 7) / VB2013 (VB2010) / Framework 4.5.1 / 対象の CPU:x86 Option :[Compare Text] [Explicit On] [Infer On] [Strict On] Imports :System.Windows.Forms.DataVisualization.Charting 参照設定:追加なし その他 :Chart コントロールの基本的な使い方の項のコードに下記のコードを追加してお試しください。 :使用データ(Chart.csv)は、次よりダウンロードして使って下さい。 chartdat.zip(各サンプル共通) :このサンプルを使用される前に、左のメニューの基本的な使い方とワンポイントテクニック集をご覧になって下さい。 このサンプル等の内容を無断で転載、掲載、配布する事はお断りします。(私の修正・改訂・削除等が及ばなくなるので) 必要ならリンクをはるようにして下さい。(引用の場合は引用元のリンクを明記して下さい) |
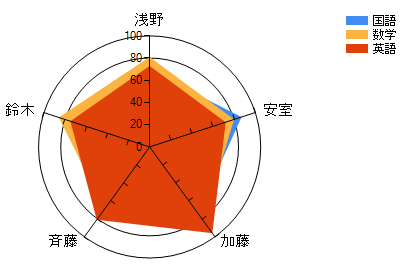
Private Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click Button1.PerformClick() '基本的な表示設定 With Chart1 For i As Integer = 0 To .Series.Count - 1 'グラフのタイプをレーダーチャートに設定 .Series(i).ChartType = DataVisualization.Charting.SeriesChartType.Radar Next End With End Sub 図1.上記実行結果  ご覧のように表示が重なって非常に見難いグラフになっています。 |
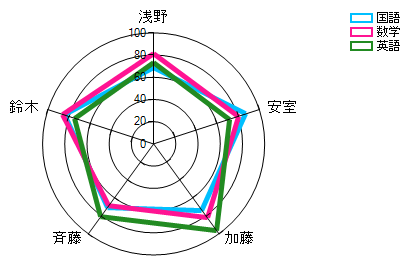
Private Sub Button3_Click(sender As Object, e As EventArgs) Handles Button3.Click Button1.PerformClick() '基本的な表示設定 With Chart1 For i As Integer = 0 To .Series.Count - 1 'グラフのタイプをレーダーチャートに設定 .Series(i).ChartType = DataVisualization.Charting.SeriesChartType.Radar Next 'Line で表示して見易くした場合 Dim Col(2) As Color 'グラフのカラーを設定(お好みで、設定しなくてもOK) Col(0) = Color.DeepSkyBlue : Col(1) = Color.DeepPink : Col(2) = Color.ForestGreen For i As Integer = 0 To colums - 1 'グラフの色を透明に設定(重なった場合後ろが見えないので) .Series(i).Color = Color.Transparent 'グラフの線の色を設定 .Series(i).BorderColor = Col(i) '線の太さを設定 .Series(i).BorderWidth = 5 Next i End With End Sub 図2.上記実行結果  これなら図1.より見易くなったのでは。 |
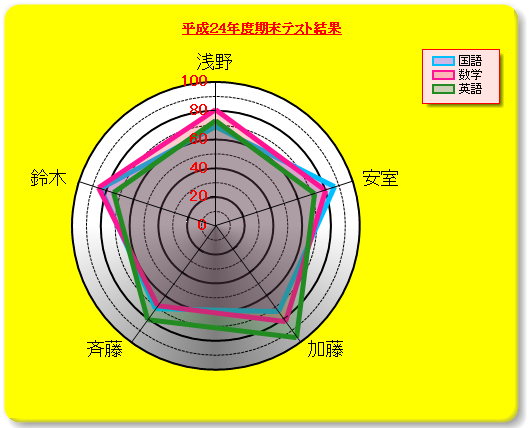
Private Sub Button4_Click(sender As Object, e As EventArgs) Handles Button4.Click Button1.PerformClick() '基本的な表示設定 With Chart1 For i As Integer = 0 To .Series.Count - 1 'グラフのタイプをレーダーチャートに設定 .Series(i).ChartType = DataVisualization.Charting.SeriesChartType.Radar Next 'Line で表示して見易くした場合 Dim Col(2) As Color 'グラフのカラーを設定(お好みで、設定しなくてもOK) Col(0) = Color.DeepSkyBlue : Col(1) = Color.DeepPink : Col(2) = Color.ForestGreen For i As Integer = 0 To colums - 1 'グラフの色を透明に設定(重なった場合後ろが見えないので) .Series(i).Color = Color.Transparent 'グラフの線の色を設定 .Series(i).BorderColor = Col(i) '線の太さを設定 .Series(i).BorderWidth = 5 Next i '------------------------------------------------------------------------------ '3D で色々装飾を加えて表示 '■----------------- 表示が重なった場合の対策 --------------Start--■ '一番後ろになる色は目立つ色で .Series(0).Color = Color.FromArgb(50, Color.Blue) ' Color.Red '少し目立つ色で半透明で表示 .Series(1).Color = Color.FromArgb(50, Color.Red) 'あまり目立たない色で半透明で表示 .Series(2).Color = Color.FromArgb(50, Color.Green) '■---------------------------------------------------------End----■ '■------------------- Chartコントロールの外形を設定 ----------------Start--■ .BorderSkin.SkinStyle = BorderSkinStyle.Emboss 'グラフエリアの外観の設定 .BackColor = Color.Yellow 'グラフエリアの背景色の設定 .ChartAreas(0).BackColor = Color.White 'プロットエリアの背景色の設定 '■------------------------------------------------------------------End----■ '■------------------- グラフを3Dで表示する ----------------Start--■ .ChartAreas(0).Area3DStyle.Enable3D = True '3D 表示にする場合 '■---------------------------------------------------------End----■ '■------------------- 凡例の設定 ----------------Start--■ .Legends(0).BorderColor = Color.Red '凡例の枠の線の色 .Legends(0).BackColor = Color.MistyRose '凡例のバックカラー .Legends(0).ShadowOffset = 4 '枠に影を付けて立体的に表示 '■-----------------------------------------------End----■ '■------------------- タイトルを設定 ----------------Start--■ .Titles.Add("") 'Title オブジェクトを追加 With .Titles(0) .ForeColor = Color.Red 'タイトルの文字色 .Font = New Font("MS P明朝", 10, FontStyle.Underline Or FontStyle.Bold) .Text = "平成24年度期末テスト結果" .Alignment = Drawing.ContentAlignment.TopCenter End With '■----------------------------------------------------End----■ '■------------------- X軸・Y軸のフォント・線等の設定 ----------------Start--■ With Chart1.ChartAreas(0) With .AxisX .LabelAutoFitMaxFontSize = 12 End With With .AxisY .Maximum = 100 '点数の最大値 .Minimum = 0 '点数の最小値 .Interval = 20 '点数のメモリ間隔(20点毎) .LabelStyle.Font = New Font("MS Pゴシック", 12, FontStyle.Bold) .LabelStyle.ForeColor = Color.Red .MajorGrid.LineWidth = 2 .LineDashStyle = DataVisualization.Charting.ChartDashStyle.Solid '10点毎に補助線を表示 .MinorGrid.Enabled = True 'True に設定しないと表示しない .MinorGrid.Interval = 10 .MinorGrid.LineDashStyle = DataVisualization.Charting.ChartDashStyle.Dash End With End With '■-------------------------------------------------------------------End----■ End With End Sub 図3.上記実行結果  |
| 1.グラフのタイプをレーダーチャートに設定 2.グラフの色を透明に設定(これでレーダーチャートを Line で表示) 3.グラフの線の色を設定
4.線の太さを設定 |