| 1.PictureBox コントロールに関するワンポイントテクニック集(21_Pic_01) (旧、SampleNo.090) |
| 1 .画像ファイルを読み込み PictureBox に画像ファイルのサイズで表示 2 .画像ファイルを読み込み PictureBox に指定の倍率で拡大・縮小して表示 3 .PictureBox 内に表示した Image を消去する 4 .PictureBox に表示した画像を90度毎に回転表示する 5 .PictureBox に表示した画像を鏡像画像にして表示する 6 .透過色を指定して画像を表示(おまけで拡大率を指定できるようにしています) 7 .WEB上の画像ファイル(GIFアニメーション)を直接 PictureBox に表示 8 .画像ファイルの幅及び高さを取得する 9 .PictureBoxに表示している Image ファイルを JPG 形式で保存 10.PictureBox の画像をクリップボードにコピーする 11.クリップボードの画像を PictureBox に貼り付ける 12. 13. おことわり こちらのサンプルは、PictureBox コントロールに関するプロパティやメソッドを使った、画像の表示方法や PictureBox に表示した画像の保存方法等を主体にしたサンプルを紹介しております。 画像の描画及び加工が主体となるようなサンプルは、描画・画像関係の方に掲載しておりますので、そちらも合わせてご覧下さい。 PictureBox に 画像を表示する場合、Image クラスを使う場合が多いのですが、Image クラスを使って表示した場合、PictureBox に表示した画像を消去したり、入れ替えたりする場合、 Image.Dispose メソッドを実行して、 Image によって使用されているすべてのリソースを解放してやる必要があるそうです。 MSDN の 実行時にピクチャーを設定する (Windows フォーム) のグラフィックを消去するには、に書かれている方法で消去していたのですが、そのコードも正しくはないそうです。 詳しくは、右記をご覧ください。 http://rucio.cloudapp.net/ThreadDetail.aspx?ThreadId=16560 ここで記載のサンプルは、独自の消去用・入れ替え用のメソッドを作成して実行しておりますが、Dispose するタイミングは、そのコードや目的によってもまちまちなので、処理が抜けている場合や処理が十分でない場合があるかも知れませんが、その節は、ご容赦願います。 又、逆に通常は必要ない場所でテストコード故に実行している場合もあります。 |
| 下記プログラムコードに関する補足・注意事項 動作確認:Windows 8.1 (Windows 7) / VB2013 (VB2010) / Framework 4.5.1 / 対象の CPU:x86 Option :[Compare Text] [Explicit On] [Infer On] [Strict On] Imports :追加なし 参照設定:追加なし その他 :使用する画像ファイル等は各自準備願います。 : このサンプル等の内容を無断で転載、掲載、配布する事はお断りします。(私の修正・改訂・削除等が及ばなくなるので) 必要ならリンクをはるようにして下さい。(引用の場合は引用元のリンクを明記して下さい) |
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click '01.画像ファイルを読み込み PictureBox に画像ファイルのサイズで表示 'テスト環境用の PictureBox の Default の設定 PictureBox1.BorderStyle = BorderStyle.Fixed3D PictureBox1.BackColor = Color.MistyRose PictureBox1.Size = New Size(500, 350) PictureBox1.SizeMode = PictureBoxSizeMode.Normal '----------------------------------------------------------------------- '単純な表示例(その1) PictureBox1.BackgroundImage = Image.FromFile("..\..\..\data_pic\test1.jpg") '壁紙のように並べてひょうじされる MessageBox.Show("表示しました") '次の表示テストにそなえて、一旦消去(テストコードに付き簡略して消去しております。) PictureBox1.BackgroundImage = Nothing '単純な表示例(その2) PictureBox1.Image = Image.FromFile("..\..\..\data_pic\test1.jpg") '画像のサイズで表示される MessageBox.Show("表示しました") 'Call sChangeImage(PictureBox1) '一旦、Image を消去 'サイズモードを指定しての表示 With PictureBox1 'PictureBox のサイズは、表示する画像のサイズと同じ大きさになります。 .SizeMode = System.Windows.Forms.PictureBoxSizeMode.AutoSize '画像ファイルを読み込み PictureBox に表示etto '.Image = System.Drawing.Image.FromFile("..\..\..\data_pic\test1.jpg") '本来は、上記コメントのコードになるのですが、すでに表示されているので、Image を入れ替えます Call sChangeImage(PictureBox1, System.Drawing.Image.FromFile("..\..\..\data_pic\test1.jpg")) End With End Sub 図1.単純な表示例(その1) 図2.単純な表示例(その2) 図3.サイズモードを指定しての表示    上記例でも解るように SizeMode を指定しないで表示すると意図しないような表示となる場合がありますので表示目的に合わせて SizeMode を指定して表示するようにして下さい。 |
Private Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click '02.画像ファイルを読み込み PictureBox に指定の倍率で拡大・縮小して表示 '画像を拡大・縮小する場合は、あらかじめ元の画像のサイズを知っておく必要があります。 '元のサイズに対して、縦・横比を同じ比率で拡大・縮小しないと画像の比率が変わってしまうので。 '下記は、PictureBox の方を拡大・縮小し、それに合わせて Bitmap を表示する方法です。 Dim obmp As Bitmap = New Bitmap("..\..\..\data_pic\test1.jpg") Dim mf As Single = 1.3 '拡大率 With PictureBox1 .Size = New Size(CInt(obmp.Width * mf), CInt(obmp.Height * mf)) '表示する画像のサイズに合わせてPictureBoxを表示します .SizeMode = System.Windows.Forms.PictureBoxSizeMode.StretchImage '画像ファイルを読み込みPictureBoxに表示 .Image = obmp End With MessageBox.Show("表示しました") '下記は、表示する画像の方を拡大・縮小する方法です。 mf = 0.5 '縮小率 'Dim obmp As Bitmap = New Bitmap("..\..\..\data_pic\test1.jpg") '元の Bitmap を縮小した Bitmap を作成する Dim cbmp As New Bitmap(obmp, CInt(obmp.Width * mf), CInt(obmp.Height * mf)) With PictureBox1 'PictureBox のサイズは、表示する画像のサイズと同じ大きさに設定 .SizeMode = PictureBoxSizeMode.AutoSize '縮小した Bitmap を表示する Call sChangeImage(PictureBox1, cbmp) ' .Image = cbmp End With obmp.Dispose() End Sub |
Private Sub Button3_Click(sender As Object, e As EventArgs) Handles Button3.Click '03.PictureBox 内に表示した Image を消去する '使いまわしができるようにサブプロシージャに書いておきます。 Call sChangeImage(PictureBox1) MessageBox.Show("消去しました") 'Image を入れ替える場合 Call sChangeImage(PictureBox1, Image.FromFile("..\..\..\data_pic\test1.jpg")) MessageBox.Show("入れ替えました") End Sub 'PictureBox に 画像を表示する場合、Image クラスを使う場合が多いのですが、Image クラスを使って表示した場合、 'PictureBox に表示した画像を消去したり、入れ替えたりする場合、Image.Dispose メソッドを実行して、 'Image によって使用されているすべてのリソースを解放してやる必要があるそうです。 'MSDN の 実行時にピクチャーを設定する (Windows フォーム) のグラフィックを消去するには、に書かれている方法で '消去していたのですが、そのコードも正しくはないそうです。 '詳しくは、右記をご覧ください。 http://rucio.cloudapp.net/ThreadDetail.aspx?ThreadId=16560 'ここで記載のサンプルは、独自の消去用・入れ替え用のメソッドを作成して実行しておりますが、 'Dispose するタイミングは、そのコードや目的によってもまちまちなので、処理が抜けている場合や '処理が十分でない場合があるかも知れませんが、その節は、ご容赦願います。 '又、逆に通常は必要ない場所でテストコード故に実行している場合もあります。 Public Shared Sub sChangeImage(myPictureBox As PictureBox, Optional newImage As Image = Nothing) With myPictureBox .SizeMode = PictureBoxSizeMode.AutoSize Dim oldImage As Image = .Image If Not (oldImage Is Nothing) Then .Image = newImage oldImage.Dispose() oldImage = Nothing Else .Image = newImage End If End With End Sub |
Private Sub Button4_Click(sender As Object, e As EventArgs) Handles Button4.Click '04.PictureBox に表示した画像を90度毎に回転表示する With PictureBox1 .Image.RotateFlip(RotateFlipType.Rotate90FlipNone) .Image = .Image End With End Sub |
Private Sub Button5_Click(sender As Object, e As EventArgs) Handles Button5.Click '05.PictureBox に表示した画像を鏡像画像にして表示する With PictureBox1 '回転せずに水平方向に反転することを指定します .Image.RotateFlip(RotateFlipType.RotateNoneFlipX) .Image = .Image End With End Sub |
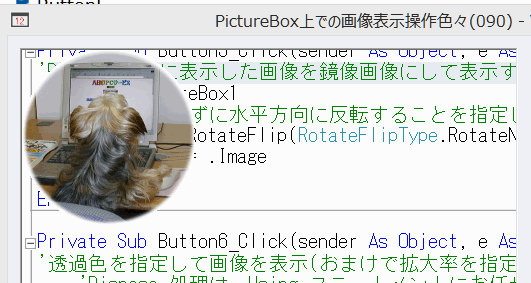
Private Sub Button6_Click(sender As Object, e As EventArgs) Handles Button6.Click '06.透過色を指定して画像を表示(おまけで拡大率を指定できるようにしています) 'Dispose 処理は、Using ステートメントにお任せした方がより安全なので。 PictureBox1.BackColor = ColorTranslator.FromWin32(Microsoft.VisualBasic.RGB(254, 254, 254)) Me.TransparencyKey = ColorTranslator.FromWin32(Microsoft.VisualBasic.RGB(254, 254, 254)) Using obmp As Bitmap = New Bitmap("..\..\..\data_pic\gara.bmp") Dim mf As Single = 1.5 '拡大率 Using cbmp As New Bitmap(obmp, CInt(obmp.Width * mf), CInt(obmp.Height * mf)) With PictureBox1 .SizeMode = PictureBoxSizeMode.AutoSize .Image = New Bitmap(cbmp.Width, cbmp.Height) End With Using g As Graphics = Graphics.FromImage(PictureBox1.Image) cbmp.MakeTransparent(Color.Blue) '画像ファイルの透過色 g.DrawImage(cbmp, 0, 0) End Using End Using End Using End Sub 図4.上記実行結果(解りやすいように、SizeMode はコメントで、PictureBox の背景も透過しております)  |
Private Sub Button7_Click(sender As Object, e As EventArgs) Handles Button7.Click '07.WEB上の画像ファイル(GIFアニメーション)を直接 PictureBox に表示 '取得するWEB上の画像ファイルのURL Dim url As String = "http://www.hanatyan.sakura.ne.jp/musundehiraite.gif" 'WebClient クラスの新しいインスタンスを作成します Dim wc As New System.Net.WebClient '指定したURLを持つリソースからダウンロードした 'データの読み取り可能ストリームを開きます Dim st As System.IO.Stream = wc.OpenRead(url) '指定したデータストリームから Image オブジェクトを作成します ' PictureBox1.Image = Image.FromStream(st) Call sChangeImage(PictureBox1, Image.FromStream(st)) '入れ替え・新規表示に対応した表示 '現在のストリームを閉じリソースを解放します st.Close() 'GIF ファイルが小さいので拡大して表示 PictureBox1.Size = New Size(CInt(PictureBox1.Image.Width * 4), CInt(PictureBox1.Image.Height * 4)) PictureBox1.SizeMode = System.Windows.Forms.PictureBoxSizeMode.StretchImage End Sub |
Private Sub Button8_Click(sender As Object, e As EventArgs) Handles Button8.Click '08.画像ファイルの幅及び高さを取得する Dim picWid, picHei As Integer Dim fs = New System.IO.FileStream("..\..\..\data_pic\test1.jpg", System.IO.FileMode.Open, System.IO.FileAccess.Read) picWid = System.Drawing.Image.FromStream(fs).Width picHei = System.Drawing.Image.FromStream(fs).Height fs.Close() Debug.Print("幅 : " & picWid & " 高さ : " & picHei & " ピクセル") '又は下記でも取得できますがファイルがロックされてしまいますので注意して下さい。 '画像ファイルの幅及び高さを取得する Using bm As Bitmap = New Bitmap("..\..\..\data_pic\test1.jpg") Debug.Print("幅 : " & bm.Width & " 高さ : " & bm.Height & " ピクセル") End Using '画像ファイルの幅及び高さを取得する Dim ImgWidth, ImgHeight As Integer ImgWidth = Image.FromFile("..\..\..\data_pic\test1.jpg").Width() ImgHeight = Image.FromFile("..\..\..\data_pic\test1.jpg").Height() Debug.Print("幅 : " & ImgWidth & " 高さ : " & ImgHeight & " ピクセル") End Sub |
Private Sub Button9_Click(sender As Object, e As EventArgs) Handles Button9.Click '09.PictureBoxに表示している Image ファイルを JPG 形式で保存 'PictureBoxになにも表示していないと保存時エラーとなるのでチェック If Not (PictureBox1.Image Is Nothing) Then PictureBox1.Image.Save("savetest02.jpg", Imaging.ImageFormat.Jpeg) PictureBox1.Image.Save("savetest02.wmf", Imaging.ImageFormat.Wmf) End If End Sub |
Private Sub Button10_Click(sender As Object, e As EventArgs) Handles Button10.Click '10.PictureBox の画像をクリップボードにコピーする With PictureBox1 'PictureBox1に画像が表示されていれば If Not .Image Is Nothing Then 'データをシステムクリップボードに貼り付けます Clipboard.SetDataObject(.Image, True) 'コピーできたので一旦PictureBox1の画像を消去 Call sChangeImage(PictureBox1) '一旦、Image を消去 '.Image = Nothing End If End With End Sub |
Private Sub Button11_Click(sender As Object, e As EventArgs) Handles Button11.Click '11.クリップボードの画像を PictureBox に貼り付ける '現在システムクリップボードにあるデータを取得します Dim iData As IDataObject = Clipboard.GetDataObject() 'クリップボードにBMPファイルがあれば If iData.GetDataPresent(DataFormats.Bitmap) Then Call sChangeImage(PictureBox1) '一旦、Image を消去 'PictureBox1にクリップボードの画像を貼り付け Call sChangeImage(PictureBox1, CType(iData.GetData(DataFormats.Bitmap), Image)) 'PictureBox1.Image = CType(iData.GetData(DataFormats.Bitmap), Image) End If '--------- その他の形式の場合 ------------------------- If iData.GetDataPresent(DataFormats.EnhancedMetafile) Then MsgBox("EnhancedMetafile ファイルはあります") End If End Sub |
| ピクチャーボックス |