| 1.直線・四角形・楕円・多角形形(星形)を描画及び消去(31_Gra_01) (旧、SampleNo.092) |
| 1.Form 及び PictureBox に直線を描画(消える描画(WM_PAINT メッセージで)) 2.Form 及び PictureBox に直線を描画(消えない描画(WM_PAINT メッセージで)) 3.四角形と円形を描画 4.多角形(星形)を描画する 5.Form 上及び PictureBox 上に描画したものを消去する 6. |
| 下記プログラムコードに関する補足・注意事項 動作確認:Windows 8.1 (Windows 7) / VB2013 (VB2010) / Framework 4.5.1 / 対象の CPU:x86 Option :[Compare Text] [Explicit On] [Infer On] [Strict On] Imports :追加なし 参照設定:追加なし その他 :こちらには画像の加工・画像の描画が主体となるサンプルを掲載しております、画像の表示が主体となるサンプルは、 :PictureBox コントロールの方に掲載しておりますのでそちらをご覧下さい。 このサンプル等の内容を無断で転載、掲載、配布する事はお断りします。(私の修正・改訂・削除等が及ばなくなるので) 必要ならリンクをはるようにして下さい。(引用の場合は引用元のリンクを明記して下さい) |
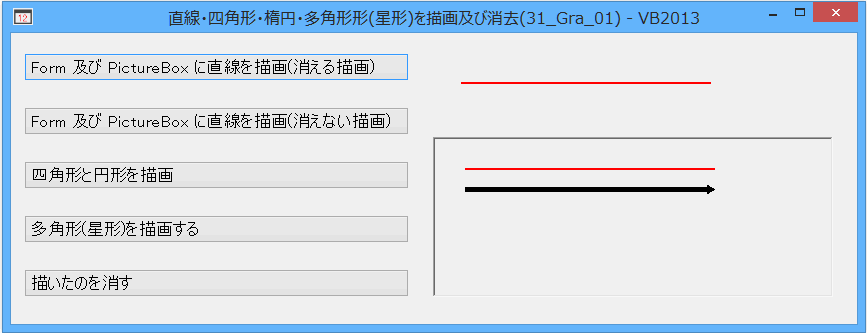
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click 'Form 及び PictureBox に直線を描画(消える描画(WM_PAINT メッセージで)) '他のウィンドウの裏等に隠れた場合は再描画されますのでその時に消えます。 Me.CreateGraphics.DrawLine(New Pen(Color.Red, 2), 450, 50, 700, 50) PictureBox1.CreateGraphics.DrawLine(New Pen(Color.Red, 2), 30, 30, 280, 30) '又は、下記のように使用したオブジェクトのリソースの解放処理を付加して(この場合でも消えます。) Using g As Graphics = PictureBox1.CreateGraphics Using BPen As New Pen(Color.Black, 5) 'ラインの色・ラインの太さを設定 BPen.EndCap = Drawing2D.LineCap.ArrowAnchor 'ラインの先端を矢印に Dim pt1 As New Point(30, 50) 'ラインの描画開始地点 Dim pt2 As New Point(280, 50) 'ラインの描画終了地点 g.DrawLine(BPen, pt1, pt2) 'フォームにラインを描画 End Using End Using 'このように CreateGraphics メソッド を使用して描画すると、描画した画像は保持されません。次の WM_PAINT メッセージで消去されます。 '従って、保存処理や印刷処理を伴う描画には向きません。 '消える事を利用して、選択範囲の四角形の選択状態を描画するような場合等には、コードも簡単だし便利かと思いますが、通常は使用頻度は少ないかと。 End Sub 図1.上記実行結果及び使用コントロール類と配置図  |
Private Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click 'Form 及び PictureBox に直線を描画(消えない描画(WM_PAINT メッセージで)) 'こちらの場合は、再描画(WM_PAINT メッセージで)されても消えません。 Dim bmp As Bitmap = New Bitmap(Me.Width, Me.Height) 'Using ステートメントを使って変数を宣言すると不要になった時点でリソースを破棄してくれるのでより安全かと。 Using g As Graphics = Graphics.FromImage(bmp) g.DrawLine(New Pen(Color.Black, 2), 450, 80, 700, 80) End Using Me.BackgroundImage = bmp 'こちらの場合は、再描画(WM_PAINT メッセージで)されても消えません。 Dim bmp1 As Bitmap = New Bitmap(PictureBox1.Width, PictureBox1.Height) Using g1 As Graphics = Graphics.FromImage(bmp1) Using BPen As New Pen(Color.Black, 5) 'ラインの色・ラインの太さを設定 BPen.EndCap = Drawing2D.LineCap.ArrowAnchor 'ラインの先端を矢印に Dim pt1 As New Point(30, 90) 'ラインの描画開始地点 Dim pt2 As New Point(280, 90) 'ラインの描画終了地点 g1.DrawLine(BPen, pt1, pt2) 'PictureBox にラインを描画 BPen.EndCap = Drawing2D.LineCap.NoAnchor 'アンカーなし BPen.Color = Color.Red 'ラインの色を赤に BPen.Width = 2 'ラインの太さを2ピクセルに BPen.DashStyle = Drawing2D.DashStyle.Dash 'ラインを点線で描画 g1.DrawLine(BPen, 30, 110, 280, 110) 'PictureBox にラインを描画 End Using End Using PictureBox1.Image = bmp1 End Sub |
Private Sub Button3_Click(sender As Object, e As EventArgs) Handles Button3.Click '四角形と円形を描画 Dim bmp As Bitmap = New Bitmap(Me.Width, Me.Height) Using g As Graphics = Graphics.FromImage(bmp) 'Left =300 Top= 30 の地点に 幅 =100 高さ= 50 の四角形を描画 g.DrawRectangle(New Pen(Color.Black, 2), 450, 30, 100, 50) End Using Me.BackgroundImage = bmp Dim bmp1 As Bitmap = New Bitmap(PictureBox1.Width, PictureBox1.Height) Using g1 As Graphics = Graphics.FromImage(bmp1) Using BPen As New Pen(Color.Black, 2) 'ラインの色・ラインの太さを設定 'Left =10 Top= 20 の地点に外接する 幅=200 高さ = 100 の楕円を描画 Dim rect As New Rectangle(10, 20, 200, 100) g1.DrawEllipse(BPen, rect) '真円を描画 BPen.Color = Color.Red BPen.Width = 3 g1.DrawEllipse(BPen, 250, 20, 100, 100) End Using End Using PictureBox1.Image = bmp1 End Sub |
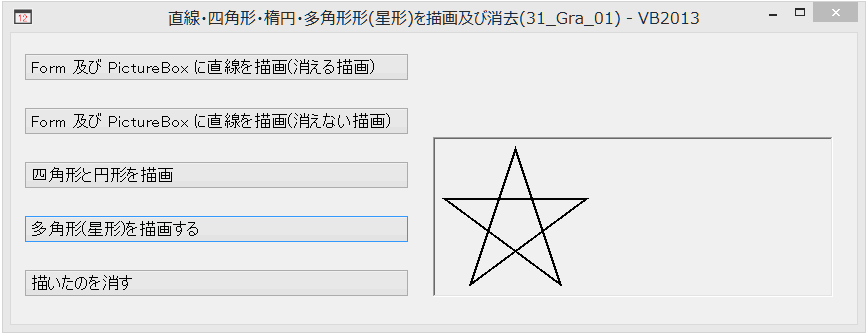
Private Sub Button4_Click(sender As Object, e As EventArgs) Handles Button4.Click '多角形(星形)を描画する Dim bmp As Bitmap = New Bitmap(PictureBox1.Width, PictureBox1.Height) Using g As Graphics = Graphics.FromImage(bmp) Using BPen As New Pen(Color.Black, 2) 'ラインの色・ラインの太さを設定 Dim pt1 As New Point(10, 60) 'ラインの描画開始地点 Dim pt2 As New Point(150, 60) 'ラインの次の地点 Dim pt3 As New Point(35, 145) 'ラインの次の地点 Dim pt4 As New Point(80, 10) 'ラインの次の地点 Dim pt5 As New Point(125, 145) 'ラインの描画終了地点 Dim pos As Point() = {pt1, pt2, pt3, pt4, pt5} '各接点の座標の配列 g.DrawPolygon(BPen, pos) '配列で定義した多角形を描画 End Using End Using PictureBox1.Image = bmp End Sub 図2.上記実行結果  DrawPolygon メソッド で多角形を描画していますが、DrawLine メソッド を使っても多角形を描画する事ができます。 頂点の座標の配列数を変更する事で色々な多角形を描画する事が出来ます。 |
Private Sub Button5_Click(sender As Object, e As EventArgs) Handles Button5.Click 'Form 上及び PictureBox 上に描画したものを消去する。 '部分的に消すには、描画したものをバックカラーで描画すれば消した状態になります。 If Not (Me.BackgroundImage Is Nothing) Then Using Image As Image = Me.BackgroundImage Me.BackgroundImage = Nothing End Using End If 'PictureBox コントロールに関するワンポイントテクニック集の3.PictureBox 内に表示した Image を消去する より Call sChangeImage(PictureBox1) End Sub #Region "PictureBox に画像を表示・消去・入れ替え用の独自のメソッド" 'PictureBox に 画像を表示する場合、Image クラスを使う場合が多いのですが、Image クラスを使って表示した場合、 'PictureBox に表示した画像を消去したり、入れ替えたりする場合、Image.Dispose メソッドを実行して、 'Image によって使用されているすべてのリソースを解放してやる必要があるそうです。 'MSDN の 実行時にピクチャーを設定する (Windows フォーム) のグラフィックを消去するには、に書かれている方法で '消去していたのですが、そのコードも正しくはないそうです。 '詳しくは、右記をご覧ください。 http://rucio.cloudapp.net/ThreadDetail.aspx?ThreadId=16560 'ここで記載のサンプルは、独自の消去用・入れ替え用のメソッドを作成して実行しておりますが、 'Dispose するタイミングは、そのコードや目的によってもまちまちなので、処理が抜けている場合や '処理が十分でない場合があるかも知れませんが、その節は、ご容赦願います。 '又、逆に通常は必要ない場所でテストコード故に実行している場合もあります。 Public Shared Sub sChangeImage(myPictureBox As PictureBox, Optional newImage As Image = Nothing) With myPictureBox .SizeMode = PictureBoxSizeMode.AutoSize Dim oldImage As Image = .Image If Not (oldImage Is Nothing) Then .Image = newImage oldImage.Dispose() oldImage = Nothing Else .Image = newImage End If End With End Sub #End Region |