| 2.Chart コントロール関係ワンポイントテクニック集(16_Cht_01) (旧、SampleNo.362) |
| 下記プログラムコードに関する補足・注意事項 動作確認:Windows 8.1 (Windows 7) / VB2013 (VB2010) / Framework 4.5.1 / 対象の CPU:x86 Option :[Compare Text] [Explicit On] [Infer On] [Strict On] Imports :System.Windows.Forms.DataVisualization.Charting 参照設定:WaitTime.dll 参照設定方法参照 その他 :使用データ(Chart.csv)は、次よりダウンロードして使って下さい。 chartdat.zip(各サンプル共通) :このサンプルを使用される前に、左のメニューの基本的な使い方とワンポイントテクニック集をご覧になって下さい。 :Chart コントロールの基本的な使い方の項のコードに下記のコードを追加してお試しください。 :今回は、基本的にグラフの種類を縦棒グラフに設定して試しております。 このサンプル等の内容を無断で転載、掲載、配布する事はお断りします。(私の修正・改訂・削除等が及ばなくなるので) 必要ならリンクをはるようにして下さい。(引用の場合は引用元のリンクを明記して下さい) |
| このページのサンプルコードを利用する場合は、下記に記載のサンプルコードが設定されているものとします。 Microsoft Chart Controls のテスト環境用の基本表示設定部分 下記も追加しておいて下さい。 '通常は必要ありませんが、しばらくテストコードの結果を表示しておくための設定です。 Private wt As New WaitTime.Class1 上記のコードにこのページのサンプルコードを追加する事で動作します。 |
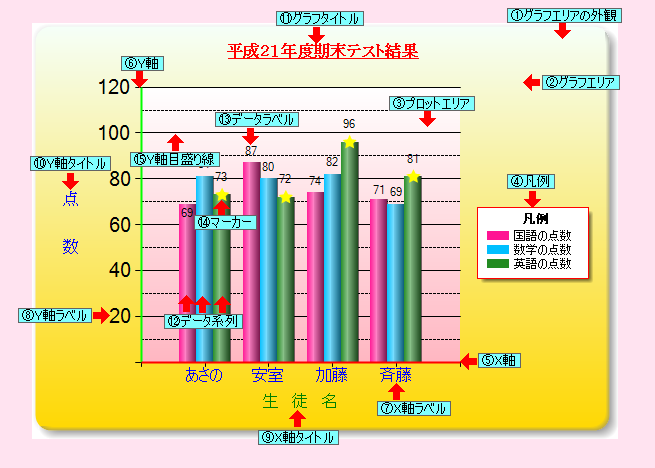
| #Region "外観及び背景色の設定色々" Private Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click 'Chart の外観(グラフエリア/プロットエリア等)及び背景色関係の設定 Button1.PerformClick() '基本的な表示設定 With Chart1 '1.グラフエリアの外観の設定 .BorderSkin.SkinStyle = BorderSkinStyle.Emboss wt.WaitTime(1500) '通常は必要ありません、しばらく上記の状態を表示しておくための設定です。 '2.グラフエリアの背景色の設定 .BackColor = Color.Yellow wt.WaitTime(1500) '3.プロットエリアの背景色の設定 .ChartAreas(0).BackColor = Color.MistyRose wt.WaitTime(1500) '4.プロットエリアの境界線を描画 .ChartAreas(0).BorderDashStyle = ChartDashStyle.Solid .ChartAreas(0).BorderWidth = 3 .ChartAreas(0).BorderColor = Color.Blue .ChartAreas(0).ShadowOffset = 5 'ラインに影を描画 wt.WaitTime(1500) '5.チャートエリアの境界線を描画 .BorderColor = Color.Red .BorderDashStyle = ChartDashStyle.Solid .BorderWidth = 3 wt.WaitTime(1500) '又は、下記のようにプロシージャに書いておき必要時に呼び出す。 SetChartStyle(Chart1, BorderSkinStyle.FrameThin2, Color.LightYellow, Color.Linen, Color.Green) wt.WaitTime(1500) '6.背景をグラデーションで描画 '背景のグラデーションの向きを上から下へ設定 .BackGradientStyle = GradientStyle.TopBottom .BackColor = Color.MintCream '背景の最初の色を設定 .BackSecondaryColor = Color.Gold '背景の2番目の色を設定 'プロットエリアの背景のグラデーションの向きを上から下へ設定 .ChartAreas("ChartArea1").BackGradientStyle = GradientStyle.TopBottom .ChartAreas("ChartArea1").BackColor = Color.White '背景の最初の色を設定 .ChartAreas("ChartArea1").BackSecondaryColor = Color.LightPink '背景の2番目の色を設定 End With End Sub Private Sub SetChartStyle(ByVal Cht As Chart, ByVal bsstyle As BorderSkinStyle, _ ByVal bakcolor As Color, ByVal areColor As Color, ByVal bordColor As Color) With Cht '好みに合わせて設定して下さい。 .BorderSkin.SkinStyle = bsstyle '1.グラフエリアの外観の設定 .BackColor = bakcolor '2.グラフエリアの背景色の設定 .ChartAreas(0).BackColor = areColor '3.プロットエリアの背景色の設定 .ChartAreas(0).BorderDashStyle = ChartDashStyle.Solid '4.プロットエリアの境界線を描画 .ChartAreas(0).BorderWidth = 3 .ChartAreas(0).BorderColor = bordColor .ChartAreas(0).ShadowOffset = 5 .BorderColor = bordColor '5.チャートエリアの境界線を描画 .BorderDashStyle = ChartDashStyle.Solid .BorderWidth = 3 End With End Sub 'BorderSkinStyle は、上記の Emboss 以外にも下記のような形状が設定できますので試してみてください。 ' メンバー名 説 明 ' None 境界線スキンを使用しません。 ' Emboss エンボス境界線スキンを使用します。 ' Raised 浮き出た外観の境界線スキンを使用します。 ' Sunken くぼんだ外観の境界線スキンを使用します。 ' FrameThin1 角が丸い細い境界線スキンを使用します。 ' FrameThin2 上部の角が丸い細い境界線スキンを使用します。 ' FrameThin3 角が直角の細い境界線スキンを使用します。 ' FrameThin4 外側の角が直角で内側の角が丸い、細い境界線スキンを使用します。 ' FrameThin5 ねじが示された、角が丸い細い境界線スキンを使用します。 ' FrameThin6 内側の角が直角で外側の角が丸い、細い境界線スキンを使用します。 ' FrameTitle1 角が丸い境界線スキンを使用します。 ' FrameTitle2 上部の角が丸い境界線スキンを使用します。 ' FrameTitle3 角が直角の境界線スキンを使用します。 ' FrameTitle4 内側の角が丸く外側の角が直角の境界線スキンを使用します。 ' FrameTitle5 ねじが示された、角が丸い境界線スキンを使用します。 ' FrameTitle6 外側の角が丸く内側の角が直角の境界線スキンを使用します。 ' FrameTitle7 角が丸い境界線スキンを使用します。 右側には境界線は表示されません。 ' FrameTitle8 上部および下部のみの角が丸い境界線スキンを使用します。 #End Region 上記コードを試して頂くとどのコードの部分がどのように表示されるかがよく解るのでぜひお試し下さい。 図1.上記実行結果  |
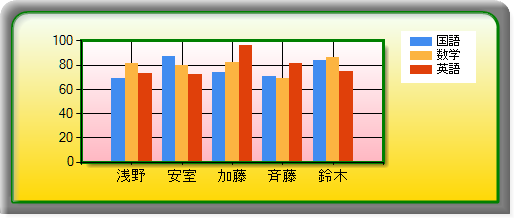
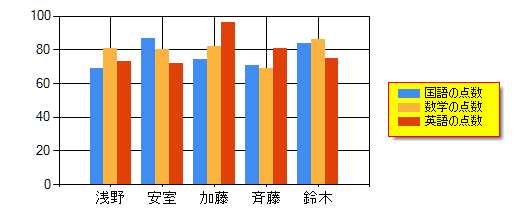
| #Region "Chart の凡例関係の設定色々" Private Sub Button3_Click(sender As Object, e As EventArgs) Handles Button3.Click 'Chart の凡例関係の設定色々 Button1.PerformClick() With Chart1 'デフォルトでは、凡例は右上端に表示されます。(基本的なグラフの表示結果を参照) '従って凡例を非表示にしたい場合は下記の用に Enabled = False に設定する(既定は、True) '1.凡例を非表示に設定する .Legends(0).Enabled = False wt.WaitTime(1500) '2.独自の凡例を表示したい場合は下記のように書き換える '既定では、CSV ファイルの1行目の項目名が使用される .Legends(0).Enabled = True .Series(0).LegendText = "国語の点数" .Series(1).LegendText = "数学の点数" .Series(2).LegendText = "英語の点数" wt.WaitTime(1500) '3.凡例の表示位置を設定 '凡例の垂直方向の表示位置の設定(Near=上端 Center=中央 Far=下端) '但し、Docking プロパティが Top のような場合は、左端、中央、右端 のようになります。 .Legends(0).Alignment = StringAlignment.Center wt.WaitTime(1500) '4.凡例のドッキング先を設定(Top・Right・Bottom・Left があり既定値は、 Right) .Legends(0).Docking = Docking.Top wt.WaitTime(1500) '5.凡例のテキストの表示スタイルを設定(Column・Table=複数行で表示 Row=1行で表示 既定値は、Table) '但し、Docking プロパティが Top のような場合は、Table=1行で表示されます。 .Legends(0).Docking = Docking.Right .Legends(0).LegendStyle = LegendStyle.Table wt.WaitTime(1500) '6.凡例の枠の線及び色を設定 .Legends(0).BorderColor = Color.Red wt.WaitTime(1500) '7.凡例のバックカラーを設定 .Legends(0).BackColor = Color.Yellow wt.WaitTime(1500) '8.凡例の枠に影を付けて立体的に表示 .Legends(0).ShadowOffset = 4 End With End Sub #End Region 上記コードを試して頂くとどのコードの部分がどのように表示されるかがよく解るのでぜひお試し下さい。 図2.上記実行結果  |
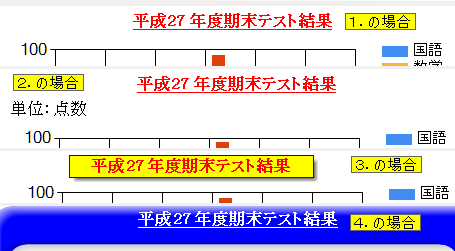
| #Region "Chart のグラフタイトルに関する設定" Private Sub Button4_Click(sender As Object, e As EventArgs) Handles Button4.Click 'Microsoft Chart Control のグラフタイトルに関する設定 Button1.PerformClick() '基本的な表示設定 With Chart1 '1.標準的なタイトルの表示 .Titles.Add("") 'Title オブジェクトを追加 With .Titles.Item(0) 'タイトルの表示位置の設定(上部中央に表示) .Alignment = Drawing.ContentAlignment.TopCenter 'タイトルのフォントカラーを設定 .ForeColor = Color.Red 'タイトルのフォントスタイルを設定 .Font = New Font("MS P明朝", 10, FontStyle.Bold Or FontStyle.Underline) 'タイトルのテキストを設定 .Text = "平成27年度期末テスト結果" End With wt.WaitTime(1500) '2.タイトルを使っての目盛りの単位を表示(1.と組み合せての表示) .Titles.Add("") With .Titles.Item(1) .Alignment = Drawing.ContentAlignment.TopLeft 'こちらでも概ね表示できる '表示位置を指定する場合 '.Position.Y = 10 'サイズ変更が可能の場合は、画面サイズの%で位置を設定の事 '.Position.X = 12 .Font = New Font("MS P明朝", 10, FontStyle.Regular) .Text = "単位:点数" '理由は不明だが最後の1文字が表示されない。 End With wt.WaitTime(1500) .Titles.Clear() '一旦上記設定を初期化(通常は必要ありません) '3.位置・サイズを指定して枠付きで表示する場合 .Titles.Add("") With .Titles(0) 'タイトルの表示位置を設定 .Position.X = 15 '横方向の表示位置(%) .Position.Y = 2 '縦方法の表示位置(%) 'タイトルの表示サイズを設定 .Position.Width = 50 '幅(%) .Position.Height = 8 '高さ(%) .ForeColor = Color.Red 'タイトルの文字色 .Font = New Font("MS P明朝", 10, FontStyle.Bold) .Text = "平成27年度期末テスト結果" 'タイトルの配置を設定 .Alignment = Drawing.ContentAlignment.TopCenter 'タイトルの枠・枠内のカラー設定 .BackColor = Color.Yellow '枠内の背景色 .BorderColor = Color.Blue '枠の色 .BorderWidth = 1 '枠の太さ .ShadowOffset = 4 '枠の影のサイズ End With '下記のようにダミーのタイトルを表示しないと上部に余白ができない。 '(プロットエリア内に表示されてしまう) .Titles.Add("Title1") .Titles(1).Text = "" wt.WaitTime(1500) .Titles.Clear() '一旦上記設定を初期化(通常は必要ありません) '4.タイトルをフレーム内に表示する場合 '下記フレームについては、お好みで選択を .BorderSkin.SkinStyle = BorderSkinStyle.FrameTitle1 .BorderSkin.BackColor = Color.Blue .Titles.Add("") 'Title オブジェクトを追加 With .Titles.Item(0) .Alignment = Drawing.ContentAlignment.TopCenter '上部中央に表示 .ForeColor = Color.White .Font = New Font("MS P明朝", 10, FontStyle.Bold Or FontStyle.Underline) .Text = "平成27年度期末テスト結果" End With End With End Sub #End Region 図3.上記実行結果  |
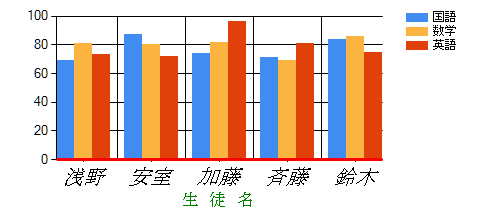
| #Region "Chart の X 軸に関する設定(フォント・タイトル・区切り線)" Private frg5 As Boolean Private Sub Button5_Click(sender As Object, e As EventArgs) Handles Button5.Click 'Microsoft Chart Control の X 軸に関する設定(フォント・タイトル・区切り線) frg5 = Not frg5 '再度クリックして比べて見て下さい。 Me.Text = "基本的な表示設定で表示" Button1.PerformClick() '基本的な表示設定 wt.WaitTime(2000) With Chart1 With Chart1.ChartAreas(0).AxisX Me.Text = "1.X 軸にマージンを表示しない場合(グラフの最初のデータまでの左の余白)" .IsMarginVisible = False wt.WaitTime(2000) If frg5 Then Me.Text = "2.X 軸ラベルのテキストを変更する場合" '(浅野だけを変更する事はできない又自動フォントサイズの設定がうまく反映されない?) .CustomLabels.Add(2, 0, "あさの") .CustomLabels.Add(4, 0, "安室") .CustomLabels.Add(6, 0, "加藤") .CustomLabels.Add(8, 0, "斉藤") .CustomLabels.Add(10, 0, "鈴木") wt.WaitTime(2000) End If Me.Text = "3.ラベルのフォントを設定" .LabelStyle.Font = New Font("MS P明朝", 15, FontStyle.Italic) wt.WaitTime(2000) Me.Text = "4.軸ラベルのサイズを自動調整するかどうかを示すフラグを設定(既定値が True なので記入する必要はありませんが。)" .IsLabelAutoFit = True '下記設定は、(True 既定値)に設定しておかないと有効とならない。 Me.Text = "5.ラベルに対して自動的に適用できるスタイルの設定 注1.参照" .LabelAutoFitStyle = LabelAutoFitStyles.IncreaseFont Or LabelAutoFitStyles.DecreaseFont Me.Text = "6.X 軸ラベルの自動調整で使用できる最大のフォントサイズを設定" .LabelAutoFitMaxFontSize = 50 Me.Text = "7.X 軸ラベルの自動調整で使用できる最小のフォントサイズを設定" .LabelAutoFitMinFontSize = 5 '5 以下の設定はできない wt.WaitTime(2000) Me.Text = "8.X 軸ラベルの区切り線の間隔を設定" '既定値は、0 で自動的に表示される 注2.参照 .MajorGrid.Interval = 0 ' 1 に変更して試して見てください。 wt.WaitTime(2000) .MajorGrid.Interval = 1 wt.WaitTime(2000) Me.Text = "9.X軸ラベルの区切り線の表示開始位置の設定" .MajorGrid.IntervalOffset = 0.5 '列と列の間に表示される wt.WaitTime(2000) Me.Text = "10.X 軸ラベルのテキストの表示間隔を設定" '上記と同様で、こちらはラベルのテキスト(浅野・安室等)の表示間隔 '(MajorGrid.Interval とは別設定なので混同しないように) .LabelStyle.Interval = 2 '1個飛びに表示 wt.WaitTime(2000) .LabelStyle.Interval = 1 '1データ毎に表示(すべて表示) wt.WaitTime(2000) Me.Text = "11.X 軸ラベルの線(グラフと氏名の間の線)と色を設定" .LineColor = Color.Red .LineWidth = 3 wt.WaitTime(2000) Me.Text = "12.X 軸ラベルのタイトルのテキストを設定" .Title = "生 徒 名" 'タイトルのテキストを設定 '13.X 軸ラベルのタイトルの表示位置を設定(Near=左端(近く) Far=(遠く) Center=中央) .TitleAlignment = StringAlignment.Center '中央に表示 '14.X 軸ラベルのタイトルテキストの表示方向を設定 注3.参照 .TextOrientation = TextOrientation.Auto 'Autoで表示 '15.X 軸ラベルのタイトルのフォントを設定 .TitleFont = New Font("MS P明朝", 12, FontStyle.Regular) '16.X 軸ラベルのタイトルのテキストの表示色を設定 .TitleForeColor = Color.Green Beep() End With End With End Sub '注1. 'None ラベルの変更はできません。 'IncreaseFont ラベルのフォントサイズを大きくすることができます。 'DecreaseFont ラベルのフォントサイズを小さくすることができます。 'StaggeredLabels ラベルを交互に配置できます。 'LabelsAngleStep30 ラベルを 30 度単位 (0、30、60、90) で傾けることができます。 'LabelsAngleStep45 ラベルを 45 度単位 (0、45、90) で傾けることができます。 'LabelsAngleStep90 ラベルを 90 度単位 (0、90) で傾けることができます。 'WordWrap ラベルを折り返すことができます。 '既定では、IncreaseFont, DecreaseFont, StaggeredLabels, LabelsAngleStep30, WordWrap になっているので 'グラフを縮小表示した場合、ラベルテキストの表示が上記フラグが混合した表示になるので、純粋に 'フォントサイズのみグラフのサイズに合せて変更したい場合は、IncreaseFont, DecreaseFont だけを設定する事 '注2. '0 自動で表示される '1 1 列毎に表示される(結果的には、0 と同じ) '2 1 列毎に表示される(区切り線が1列飛びに表示) '5 今回のデータの場合区切り線は、1本だけ表示される '6 今回のデータの場合区切り線は表示されない(右端の縦線は表示される) '7〜 今回のデータの場合区切り線は表示されない(右端の縦線も非表示) '注3. 'Auto テキストの文字の方向は、テキストが表示されるグラフ要素の種類に基づいて自動的に決定されます。 'Horizontal テキストは水平方向に表示されます。 'Rotated90 テキストは 90 度回転され、上から下方向に配置されます。 'Rotated270 テキストは 270 度回転され、下から上方向に配置されます。 'Stacked テキスト文字は回転されず、上から下方向に配置されます。 #End Region 図4.上記実行結果  |
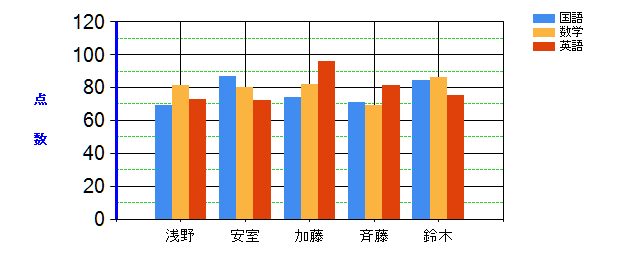
| #Region "Y 軸に関する設定(フォント・タイトル・目盛り線)" Private Sub Button6_Click(sender As Object, e As EventArgs) Handles Button6.Click Button1.PerformClick() '基本的な表示設定 With Chart1 '■------------------------ Y軸 に関する設定 -------------------------Start--■ With Chart1.ChartAreas(0).AxisY '目盛りの設定と目盛線の設定 .Maximum = 120 '1. Y 軸目盛りの最大値を設定 .Minimum = 0 '2. Y 軸目盛りの最小値を設定 .Interval = 20 '3. Y 軸目盛りの間隔を設定(20点毎) '"#,###" と設定すると基点の 0 が表示されない。 .LabelStyle.Format = "#,##0" '4. Y 軸ラベル(目盛りの値)を桁区切りで表示 '下記でも同様に目盛線が表示できる '.MajorGrid.Enabled = True '.MajorGrid.Interval = 20 '5. Y 軸目盛りの補助線を表示(10点毎に補助線を表示) .MinorGrid.Enabled = True 'True に設定しないと表示しない .MinorGrid.Interval = 10 '6. Y 軸目盛りの補助線の表示間隔を設定 .MinorGrid.LineDashStyle = DataVisualization.Charting.ChartDashStyle.Dash '7. Y 軸目盛りの補助線の線種・色を設定 .MinorGrid.LineColor = Color.LimeGreen 'ラベルに対して自動的に適用できるスタイルの設定 '8. Y 軸ラベルの表示スタイルの設定(交互に配置/折り返して表示 等) .LabelAutoFitStyle = LabelAutoFitStyles.DecreaseFont Or LabelAutoFitStyles.IncreaseFont .LabelAutoFitMaxFontSize = 15 ' 9. Y 軸ラベルの自動調整で使用できる最大のフォントサイズを設定 .LabelAutoFitMinFontSize = 8 '10. Y 軸ラベルの自動調整で使用できる最小のフォントサイズを設定 'Y軸のラベルとプロットエリアとの境界の縦線 .LineWidth = 3 '11. Y 軸のラベルとプロットエリアとの境界の縦線の色を設定 .LineColor = Color.Blue .LineDashStyle = DataVisualization.Charting.ChartDashStyle.Solid 'Y軸のタイトル関係の設定 '12. Y 軸ラベルのタイトルのテキストを設定 .Title = "点 数" '13, Y 軸ラベルのタイトルの表示位置(上側・中央・下側)を設定 .TitleAlignment = StringAlignment.Center '中央に表示 '14.Y 軸ラベルのタイトルテキストの表示方向(縦書き・横書き・回転)を設定 .TextOrientation = TextOrientation.Stacked '縦書きで表示 '15. Y 軸ラベルのタイトルのフォントを設定 .TitleFont = New Font("MS P明朝", 10, FontStyle.Bold) '16. Y 軸ラベルのタイトルのテキストの表示色を設定 .TitleForeColor = Color.Blue End With End With End Sub #End Region 図5.上記実行結果  |
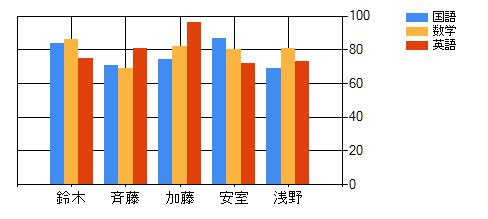
| #Region "Y 軸目盛を右側に表示" Private Sub Button7_Click(sender As Object, e As EventArgs) Handles Button7.Click 'Microsoft Chart Control で Y軸目盛を右側に表示 Button1.PerformClick() '別途、グラフを表示しておいてから実行して下さい。 '軸を反転するかどうかを示すフラグを取得または設定 Chart1.ChartAreas(0).AxisX.IsReversed = True End Sub #End Region 図6.上記実行結果  |
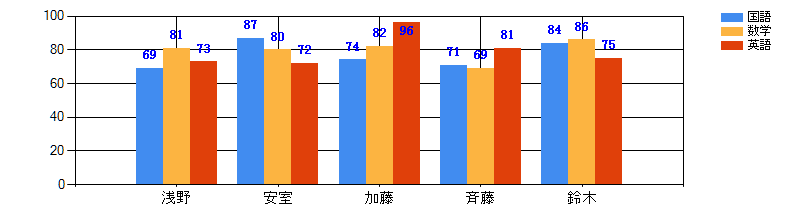
| #Region "データポイントラベルの表示に関する設定" Private Sub Button8_Click(sender As Object, e As EventArgs) Handles Button8.Click 'Microsoft Chart Control のデータポイントラベルの表示に関する設定 Button1.PerformClick() '基本的な表示設定 With Chart1 For i As Integer = 0 To .Series.Count - 1 With .Series(i) 'データラベルにデータポイントの Y 値を表示 .Label = "#VALY" 'マクロ(キーワード)で指定 注1.参照 .LabelForeColor = Color.Blue .Font = New Font("MS P明朝", 9, FontStyle.Bold) End With Next wt.WaitTime(2000) '上記基本的な表示設定内のループ内に書いてもOK .Series(2).Label = "#AVG" 'のように系列個別に指定する事もできます。 .Series(2).LabelForeColor = Color.Red .Series(2).LabelToolTip = "INDEX = #INDEX" 'データポイントラベルの表示部分で表示 .Series(0).Label = "#AVG" '全生徒の国語の平均点 .Series(1).Label = "#PERCENT" '全生徒の数学の合計点に対する個人の点数の割合 .Series(2).Label = "#PERCENT{#0.0%}" '同上 の フォーマット処理での表示 End With End Sub 'データポイントラベル の設定は下記のプロパティ等で色々設定できます。 'Label データ ポイントラベルのテキストを取得または設定します。 'LabelAngle データポイントラベルの角度を取得または設定します。 'LabelBackColor データポイント ラベルの背景色を取得または設定します。 'LabelBorderColor データポイントラベルの境界線の色を取得または設定します。 'LabelBorderDashStyle ラベルの境界線スタイルを取得または設定します。 'LabelBorderWidth ラベルの境界線の幅を取得または設定します。 'LabelForeColor ラベルのテキストの色を取得または設定します。 'LabelFormat データ ポイントラベルの書式を取得または設定します。 'LabelToolTip データポイントラベルのツールヒントを取得または設定します。 ' 注1.グラフコントロールのキーワード(実行時に計算値で自動的に置換される文字シーケンス) ' キーワード 説 明 ' #VALX データポイントの X 値。 ' #VAL データ ポイントの Y 値。 ' #SERIESNAME 系列名。 ' #LABEL データ ポイントラベル。 ' #AXISLABEL 軸データポイントラベル。 ' #INDEX データ ポイントのインデックス。 ' #PERCENT データ ポイントの Y 値の比率。 ' #LEGENDTEXT 凡例のテキスト。 ' #CUSTOMPROPERTY 指定したカスタム属性の値。 ' #TOTAL 系列のすべての Y 値の合計。 ' #AVG 系列内のすべての Y 値の平均。 ' #MIN 系列内のすべての Y 値のうち、最小のデータポイント。 ' #MAX 系列内のすべての Y 値のうち、最大のデータポイント。 ' #FIRS 系列内のすべての Y 値のうち、最初のデータポイント。 ' #LAST 系列内のすべての Y 値のうち、最後のデータポイント。 #End Region 図7.上記実行結果  |
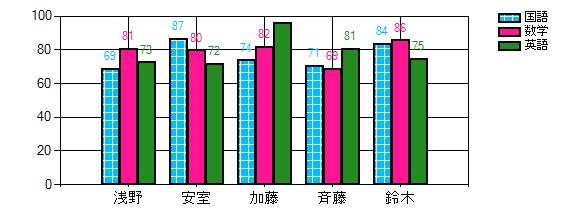
| #Region "系列の色・ハッチングスタイル等を指定の色で表示" Private Sub Button9_Click(sender As Object, e As EventArgs) Handles Button9.Click 'Microsoft Chart Control の系列の色・ハッチングスタイル等を指定の色で表示 Button1.PerformClick() '基本的な表示設定 With Chart1 Dim Col(5) As Color 'あらかじめ好みの色を設定しておく Col(0) = Color.DeepSkyBlue : Col(1) = Color.DeepPink : Col(2) = Color.ForestGreen Col(3) = Color.HotPink : Col(4) = Color.BlueViolet : Col(5) = Color.Lime For i As Integer = 0 To .Series.Count - 1 With .Series(i) '棒のカラーを指定の色に設定 .Color = Col(i) '下記のように個別に指定する事もできます。 'Chart1.Series(1).Color = Color.DeepPink '棒の枠線を表示 .BorderColor = Color.Black .BorderWidth = 2 '背景をハッチングスタイルで描画する場合(モノクロ印刷用に) Chart1.Series(0).BackHatchStyle = ChartHatchStyle.Cross 'データポイントラベルの文字色も同じ色に設定するなら .Label = "#VALY" .LabelForeColor = Col(i) End With Next End With End Sub #End Region 図8.上記実行結果  |
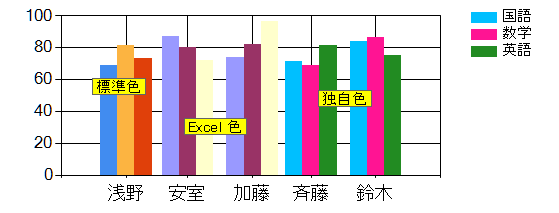
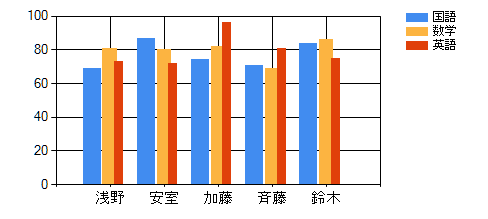
| #Region "系列の色をカスタムパレットを使って変更" Private Sub Button10_Click(sender As Object, e As EventArgs) Handles Button10.Click 'Microsoft Chart Control の系列の色をカスタムパレットを使って変更 '標準のカラーで表示 'Chart1.Palette = ChartColorPalette.None 'では標準のカラーになりません。 Chart1.Palette = ChartColorPalette.BrightPastel Button1.PerformClick() '基本的な表示設定 wt.WaitTime(1500) 'ChartColorPalette 列挙体の Excel のパレットを使っての描画 Chart1.Palette = ChartColorPalette.Excel 'Excel のグラフと同じ色使いになる(他のパレットも試して下さい) wt.WaitTime(1500) '2.独自のカラー配列を作成(カラーはお好みで) Chart1.Palette = ChartColorPalette.None '既定値に変更して試して見てください。 Dim myPalet() As Color = {Color.DeepSkyBlue, Color.DeepPink, Color.ForestGreen, _ Color.HotPink, Color.BlueViolet, Color.Lime} 'カスタムパレットカラーの配列を myPalet に設定 '(Palette プロパティが、None に設定されていないとこのプロパティは無効になる 'Chart1.Palette プロパティで設定した値が優先して使用されるので、None に設定しなければ '既定値の BrightPastel が設定されているので myPalet は無効となる) '3.独自の色のカスタムパレットを使用 Chart1.PaletteCustomColors = myPalet End Sub #End Region 図9.上記実行結果(画像は、自作ソフトMyCapture で並べてキャプチャで取得)  ChartColorPalette 列挙体 メンバー名 説 明 Berry パレットで、青系と紫系の色を使用します。 Bright パレットで、鮮やかな色調の色を使用します。 BrightPastel パレットで、鮮やかな色調のパステル色を使用します。 Chocolate パレットで、濃淡の異なる茶色を使用します。 EarthTones パレットで、アーストーンの色 (緑、茶) を使用します。 Excel パレットで、Excel スタイルの色を使用します。 Fire パレットで、赤色、オレンジ色、および黄色を使用します。 Grayscale パレットで、グレースケール色 (つまり、濃淡の異なる黒色と白色) を使用します。 Light パレットで、LightStyle スタイルの色 (非常に明るい色調の色) を使用します。 None パレットは使用されません。 Pastel パレットで、パステル色を使用します。 SeaGreen パレットで、緑色から青色の範囲の色を使用します。 SemiTransparent パレットで、半透明の色を使用します。 |
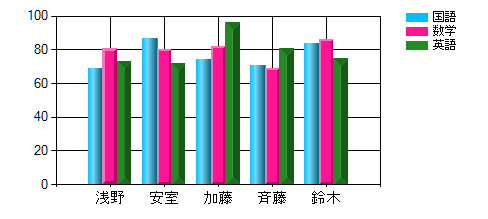
| #Region "系列の描画スタイル(立体的等)をカスタム属性を使って描画" Private Sub Button11_Click(sender As Object, e As EventArgs) Handles Button11.Click 'Microsoft Chart Control の系列の描画スタイル(立体的等)をカスタム属性を使って描画 Button1.PerformClick() '基本的な表示設定 With Chart1 '3.棒のカラーを指定の色に設定 のコードに下記の1行を追加するだけです。 .Series(0)("DrawingStyle") = "Cylinder" .Series(1)("DrawingStyle") = "Emboss" .Series(2)("DrawingStyle") = "Wedge" End With End Sub 'カスタムプロパティの特性 '適用可能なグラフの種類 ' 横棒、縦棒、積み上げ横棒、100% 積み上げ横棒、積み上げ縦棒、100% 積み上げ縦棒、範囲横棒、範囲縦棒 '適用可能なグラフ要素 ' Series, DataPoint '値の範囲 ' Cylinder , Emboss, LightToDark, Wedge, Default #End Region 図10.上記実行結果  |
| #Region "棒グラフの棒の幅を設定" Private Sub Button12_Click(sender As Object, e As EventArgs) Handles Button12.Click 'Microsoft Chart Control の棒グラフの棒の幅を設定 Button1.PerformClick() '基本的な表示設定 With Chart1 '棒の幅を設定 'データポイントの幅を指定する .Series(0)("PointWidth") = "1.0" .Series(1)("PointWidth") = "0.8" .Series(2)("PointWidth") = "0.5" '設定値は、0 〜 2 の範囲で、1 以上は重なる(既定値は 0.8) End With End Sub #End Region 図11.上記実行結果  |
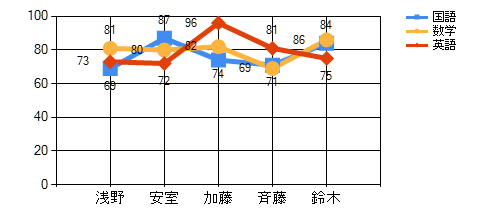
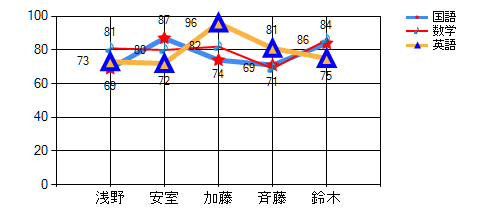
| #Region "Chart で折れ線グラフの表示とマーカーを設定する" Private Sub Button13_Click(sender As Object, e As EventArgs) Handles Button13.Click 'Microsoft Chart Control で折れ線グラフの表示とマーカーを設定する Button1.PerformClick() '基本的な表示設定 With Chart1 '1.共通設定事項は、下記で設定して下さい。 For i As Integer = 0 To colums - 1 .Series(i).ChartType = SeriesChartType.Line .Series(i).BorderWidth = 5 '折れ線の太さを設定 .Series(i).MarkerSize = 15 'マーカーの大きさを指定 .Series(i).MarkerStyle = CType(i + 1, MarkerStyle) 'マーカーの種類を設定 .Series(i).Label = "#VALY" 'データポイントラベルを表示 Next wt.WaitTime(1500) '2.個別に設定する場合は下記で設定 .Series(0).MarkerStyle = MarkerStyle.Star5 'マーカーの種類を指定 .Series(0).MarkerSize = 15 'マーカーの大きさを指定 .Series(0).MarkerColor = Color.Red 'マーカーのカラーを設定 .Series(1).MarkerImage = "..\..\..\data_pic\Onpu.png" '指定の画像をマーカーに(各自ご用意願います。) .Series(1).BorderWidth = 2 '折れ線の太さを設定 .Series(1).Color = Color.Red '折れ線の色を指定の色に設定 .Series(2).MarkerStyle = MarkerStyle.Triangle 'マーカーの種類を指定 .Series(2).MarkerSize = 15 'マーカーの大きさを指定 .Series(2).BorderColor = Color.Blue 'マーカーの境界線の色を設定 .Series(2).MarkerBorderWidth = 4 'マーカーの境界線の太さを設定 End With End Sub #End Region 図12.上記実行結果 共通設定事項の場合 図13.個別に設定した場合   |
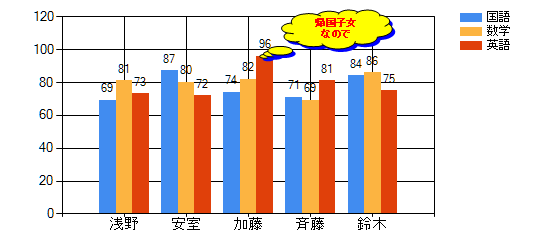
| #Region "注釈を表示" Private Sub Button14_Click(sender As Object, e As EventArgs) Handles Button14.Click 'Microsoft Chart Control で注釈を表示 Call ChartClar(Chart1) '設定を一旦初期値に戻す。(通常は必要ありません。) With Chart1 '注釈の表示位置をデータポイントで指定する必要があるので下記のような設定になっています。 '(もう少し解りやすいやり方があるのかも知れませんが取りあえずという事で) Dim series(ds.Tables(0).Columns.Count - 1) As Series For i As Integer = 1 To ds.Tables(0).Columns.Count - 1 'Debug.Print(ds.Tables(0).Columns(i).ColumnName) '系列の作成(国語・数学・英語) series(i - 1) = New Series series(i - 1).Name = ds.Tables(0).Columns(i).ColumnName series(i - 1).Label = "#VALY" Next i For j As Integer = 1 To ds.Tables(0).Columns.Count - 1 For i As Integer = 0 To ds.Tables(0).Rows.Count - 1 '点数の取得(69,87,74,71,84,81,80,82,69,86,73,72,96,81,75) 'Debug.Print(CType(ds.Tables(0).Rows(i).Item(j), Integer).ToString) series(j - 1).Points.Add(CType(ds.Tables(0).Rows(i).Item(j), Integer)) Next i Next j For i As Integer = 1 To ds.Tables(0).Columns.Count - 1 '取得したデータを書き込み .Series.Add(series(i - 1)) Next i For i As Integer = 1 To ds.Tables(0).Rows.Count With .ChartAreas(0).AxisX 'ラベルの作成(浅野・安室・加藤・斉藤・鈴木) .CustomLabels.Add(i * 2, 0, ds.Tables(0).Rows(i - 1).Item(0).ToString) End With Next i With .ChartAreas(0).AxisY .Maximum = 120 '点数の最大値(注釈が下に表示されてしまうので、最大値を大きくして上に表示するように) .Minimum = 0 '点数の最小値 .Interval = 20 '点数のメモリ間隔(20点毎) End With '■------------------- 注釈を設定 ----------------Start--■ Dim ca As New CalloutAnnotation() ca.Name = "CA1" '注釈の吹き出しスタイルを取得または設定 ca.CalloutStyle = CalloutStyle.Cloud '他7種類の形があります 注1.参照 ca.Text = "帰国子女" & vbCrLf & "なので" '注釈の文字 ca.ForeColor = Color.Red ca.Font = New Font("MS P明朝", 8, FontStyle.Bold) ca.BackColor = Color.Yellow ca.ShadowColor = Color.Blue '注釈の影色 ca.ShadowOffset = 3 '注釈の影のサイズ '表示位置の設定(Points(2)=加藤さん の 英語) ca.AnchorDataPoint = .Series("英語").Points(2) .Annotations.Add(ca) 'グラフの注釈を追加 '■-----------------------------------------------End----■ End With End Sub ' 注1. ' メンバー名 説 明 ' SimpleLine 吹き出しテキストに下線が付けられ、線がアンカー ポイントを指します。 ' Borderline 吹き出しテキストを囲む境界線が描画され、線がアンカー ポイントを指します。 ' Cloud 雲形吹き出し内に吹き出しテキストが描画され、小さな雲形吹き出しがアンカー ポイントを指します。 ' Rectangle 吹き出しテキストを囲む四角形が描画され、アンカー ポイントに接続されます。 ' RoundedRectangle 吹き出しテキストを囲む角丸四角形が描画され、アンカーポイントに接続されます。 ' Ellipse 吹き出しテキストを囲む楕円が描画され、アンカー ポイントに接続されます。 ' Perspective 吹き出しテキストを囲むパースペクティブ四角形が描画され、アンカー ポイントに接続されます。 #End Region 図14.上記実行結果  |
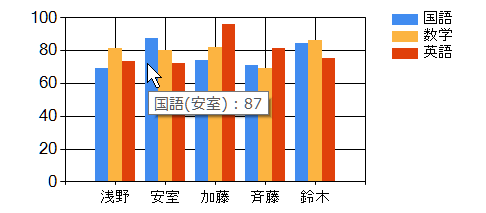
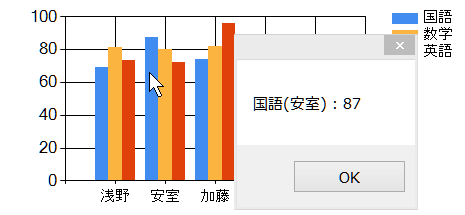
| #Region "ToolTipText を表示" Private frgToolTip As Boolean Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click 'Microsoft Chart Control で ToolTipText を表示 Button1.PerformClick() '基本的な表示設定 '別途、グラフを表示しておいてから実行して下さい。 frgToolTip = Not frgToolTip 'クリック毎にフラグを設定 End Sub Private Sub Chart1_GetToolTipText(sender As Object, e As DataVisualization.Charting.ToolTipEventArgs) _ Handles Chart1.GetToolTipText If e.HitTestResult.ChartElementType = ChartElementType.DataPoint And frgToolTip = True Then Dim i As Integer = e.HitTestResult.PointIndex Dim dp As DataPoint = e.HitTestResult.Series.Points(i) '科目名、生徒名、点数 をツールチップテキストに表示 e.Text = String.Format("{0}({1}) : {2}", e.HitTestResult.Series.Name, dp.AxisLabel, dp.YValues(0)) End If End Sub #End Region 図15.上記実行結果  |
| #Region "クリックした位置の要素を取得" Private frgElement As Boolean Private Sub Button16_Click(sender As Object, e As EventArgs) Handles Button16.Click 'Microsoft Chart Control で クリックした位置の要素を取得 '別途、グラフを表示しておいてから実行して下さい。 Button1.PerformClick() '基本的な表示設定 frgElement = Not frgElement 'クリック毎にフラグを設定 End Sub Private Sub Chart1_MouseClick(sender As Object, e As MouseEventArgs) Handles Chart1.MouseClick 'クリックした位置の要素を取得 Dim htrResult As HitTestResult = Chart1.HitTest(e.X, e.Y) If htrResult.ChartElementType = ChartElementType.DataPoint And frgElement = True Then Dim i As Integer = htrResult.PointIndex Dim dp As DataPoint = htrResult.Series.Points(i) For j As Integer = 0 To Chart1.Series.Count - 1 If Chart1.Series(j).Name = htrResult.Series.Name Then Dim SeriesNo As Integer = j 'Debug.Print(SeriesNo.ToString) Exit For End If Next 'クリックした位置の要素を表示 MessageBox.Show(String.Format("{0}({1}) : {2}", htrResult.Series.Name, dp.AxisLabel, dp.YValues(0))) End If End Sub #End Region 図16.上記実行結果  |
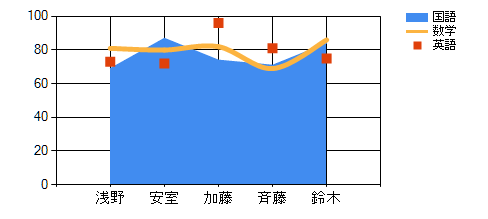
| #Region "系列毎にグラフの種類を変更" Private Sub Button17_Click(sender As Object, e As EventArgs) Handles Button17.Click 'Microsoft Chart Control の系列毎にグラフの種類を変更する Button1.PerformClick() '基本的な表示設定 With Chart1 '1.系列毎にグラフの種類を設定する '重なって見えにくい場合は、下記のように表示するグラフの種類の順番を変える '2.面グラフ(Area)の表示 .Series(0).ChartType = DataVisualization.Charting.SeriesChartType.Area '背面に表示 '3.スプライングラフの表示 .Series(1).ChartType = DataVisualization.Charting.SeriesChartType.Spline .Series(1).BorderWidth = 5 '線の太さを設定 '4.ポイントグラフの表示 .Series(2).ChartType = DataVisualization.Charting.SeriesChartType.Point '前面に表示 .Series(2).MarkerSize = 10 'マーカーのサイズを変更 End With End Sub #End Region 図17.上記実行結果  |
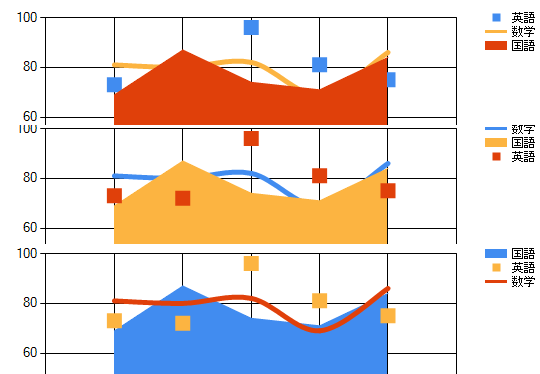
| #Region "Chart でクリックした系列を最前面に表示する" Private frg18 As Boolean Private num As Integer = -1 Private nums() As Integer Private Sub Button18_Click(sender As Object, e As EventArgs) Handles Button18.Click Button17.PerformClick() '系列毎にグラフの種類を変更のグラフを表示 frg18 = Not frg18 'クリック毎にフラグを設定 End Sub Private Sub Chart1_MouseClick(sender As Object, e As MouseEventArgs) Handles Chart1.MouseClick If frg18 Then 'クリックした位置の要素を取得 Dim htrRet As HitTestResult = Chart1.HitTest(e.X, e.Y) If htrRet.ChartElementType = ChartElementType.DataPoint Then Dim i As Integer = htrRet.PointIndex Dim dp As DataPoint = htrRet.Series.Points(i) For j As Integer = 0 To Chart1.Series.Count - 1 If Chart1.Series(j).Name = htrRet.Series.Name Then Dim series() As Series = New Series(colums - 1) {} For i1 As Integer = 0 To colums - 1 series(i1) = Chart1.Series(i1) If num = -1 Then ReDim Preserve nums(i1) '初期時の系列の表示順を記録 nums(i1) = i1 End If Next num = j 'クリックした系列の No を取得 Chart1.Series.Clear() For i2 As Integer = 0 To nums.Count - 1 'クリックした系列の No を記録内から取得 If num = nums(i2) Then Dim n As Integer = nums(nums.Count - 1) 'クリックした系列の No を現在の表示位置と最後の表示位置を入れ替える nums(nums.Count - 1) = nums(i2) nums(i2) = n Exit For End If Next For i3 = 0 To nums.Count - 1 '指定の系列の表示順にセットする Chart1.Series.Add(series(nums(i3))) Next Exit For End If Next End If End If End Sub #End Region 図18.上記実行結果(系列をクリックした結果を合成/凡例に注目)  |
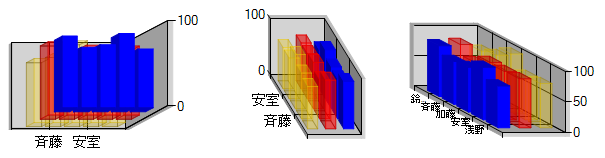
| #Region "グラフを3Dで表示する" Private Sub Button19_Click(sender As Object, e As EventArgs) Handles Button19.Click 'Microsoft Chart Control でグラフを3Dで表示する Button1.PerformClick() '基本的な表示設定 With Chart1 'グラフエリアを 3D で表示する場合は true。2D で表示する場合は false。既定値は false .ChartAreas(0).Area3DStyle.Enable3D = True '3D 表示にする場合 '3D グラフエリアの水平軸を中心とする回転の角度を取得または設定 .ChartAreas(0).Area3DStyle.Inclination += 15 '15度傾き(変更すると氏名が全部表示されなくなる) '3D グラフエリアの垂直軸を中心とする回転の角度を取得または設定 .ChartAreas(0).Area3DStyle.Rotation = 15 '15度回転(変更すると氏名が全部表示されなくなる) 'その場合下記の設定を変更するとすべてのラベルが表示される 'データ系列間の距離を表す integer 値。 許容範囲は 0 〜 1000% です。既定値は 100% です。 .ChartAreas(0).Area3DStyle.PointGapDepth = 100 '表示されない場合=50 で試してください 'データポイントの深度を表す integer 値。 許容範囲は 0 〜 1000% です。 既定は 100% です。 .ChartAreas(0).Area3DStyle.PointDepth = 100 '表示されない場合=50 で試してください End With End Sub #End Region 図19.上記実行結果  |
| #Region "3D グラフを回転表示 / 停止" Private Sub Button20_Click(sender As Object, e As EventArgs) Handles Button20.Click 'Microsoft Chart Control で 3Dグラフを回転表示 / 停止 Button19.PerformClick() 'グラフを3Dで表示する 'Click 毎に回転 表示/停止 を切り換え If Timer1.Interval = 100 Then Timer1.Interval = 200 Timer1.Start() Else Timer1.Enabled = False Timer1.Interval = 100 '初期値に戻す Timer1.Stop() End If End Sub Private r1 As Integer = 1 '一回に回転する度数 Private r2 As Integer = 1 '適当に変更して見てください。 'できれば、System.Windows.Forms.Timer ではなくて、System.Timers.Timer の方を使ってください。 Private Sub Timer1_Elapsed(sender As Object, e As Timers.ElapsedEventArgs) Handles Timer1.Elapsed With Chart1 '3D グラフエリアの水平軸を中心とする回転の角度を取得または設定 If .ChartAreas(0).Area3DStyle.Inclination >= 90 Then .ChartAreas(0).Area3DStyle.Inclination = -90 End If .ChartAreas(0).Area3DStyle.Inclination += r1 '3D グラフエリアの垂直軸を中心とする回転の角度を取得または設定 If .ChartAreas(0).Area3DStyle.Rotation >= 180 Then .ChartAreas(0).Area3DStyle.Rotation = -180 End If .ChartAreas(0).Area3DStyle.Rotation += r2 '3D グラフエリアのライティングのスタイルをリアルなライティングのスタイルに設定 .ChartAreas(0).Area3DStyle.LightStyle = LightStyle.Realistic End With End Sub #End Region 図20.上記実行結果  |
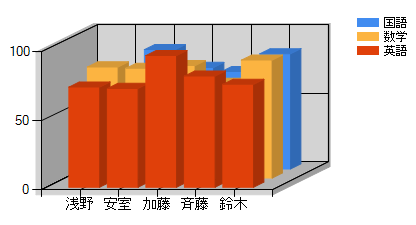
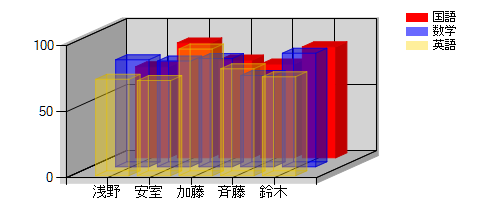
| #Region "表示が重なった場合の対策" Private Sub Button21_Click(sender As Object, e As EventArgs) Handles Button21.Click 'Microsoft Chart Control で表示が重なった場合の対策 Button1.PerformClick() '基本的な表示設定 With Chart1 'グラフを3Dで表示する .ChartAreas(0).Area3DStyle.Enable3D = True '3D 表示にする場合 .ChartAreas(0).Area3DStyle.Inclination = 15 '15度傾き(変更すると氏名が全部表示されなくなる) .ChartAreas(0).Area3DStyle.Rotation = 15 '15度回転(変更すると氏名が全部表示されなくなる) '表示が重なった場合の対策 '一番後ろになる色は目立つ色で .Series(0).Color = Color.FromArgb(255, Color.Red) ' Color.Red '少し目立つ色で半透明で表示 .Series(1).Color = Color.FromArgb(150, Color.Blue) 'あまり目立たない色で半透明で表示 .Series(2).Color = Color.FromArgb(100, Color.Gold) '表示順を変える事で、前面に表示する系列を選択してもOK 'Chart でクリックした系列を最前面に表示するも参考に。 End With End Sub #End Region 図21.上記実行結果  |
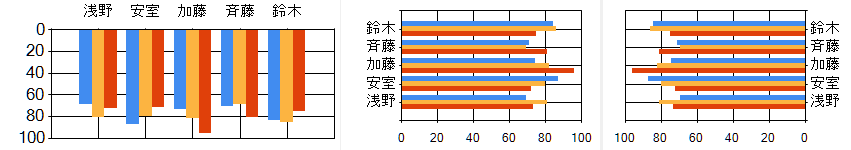
| #Region "吊り下げグラフ及び横棒グラフを表示" Private Sub Button22_Click(sender As Object, e As EventArgs) Handles Button22.Click 'Microsoft Chart Control で吊り下げグラフ及び横棒グラフを表示 '別途、グラフを表示しておいてから実行して下さい。 Button1.PerformClick() '基本的な表示設定 Chart1.Legends(0).Enabled = False '1.吊り下げグラフの表示 Chart1.ChartAreas(0).AxisY.IsReversed = True wt.WaitTime(1500) '2.横棒グラフを表示する(右向き) For i As Integer = 0 To Chart1.Series.Count - 1 Chart1.Series(i).ChartType = DataVisualization.Charting.SeriesChartType.Bar Next Chart1.ChartAreas(0).AxisY.IsReversed = False wt.WaitTime(1500) '3.横棒グラフを表示する(左向き) Chart1.ChartAreas(0).AxisY.IsReversed = True '逆向きに表示される End Sub #End Region 図22.上記実行結果  |
| #Region "クリップボードにコピー" Private Sub Button23_Click(sender As Object, e As EventArgs) Handles Button23.Click 'Microsoft Chart Control で Chartをクリップボードにコピー Button1.PerformClick() '基本的な表示設定 'Chartをクリップボードにコピー Using memStream As New System.IO.MemoryStream() '一旦 Stream オブジェクトに保存 Chart1.SaveImage(memStream, System.Drawing.Imaging.ImageFormat.Bmp) Dim bmp As New Bitmap(memStream) 'ビットマップをクリップボードに貼り付け Clipboard.SetDataObject(bmp) End Using End Sub #End Region |
| #Region "グラフをファイルに保存" Private Sub Button24_Click(sender As Object, e As EventArgs) Handles Button24.Click 'Microsoft Chart Control で グラフをファイルに保存 Button1.PerformClick() '基本的な表示設定 'グラフを保存その1 Using st As New System.IO.FileStream(".\Chart.bmp", System.IO.FileMode.Create) Chart1.SaveImage(st, ChartImageFormat.Bmp) End Using 'グラフを保存その2 Chart1.SaveImage(".\Chart1.png", ChartImageFormat.Png) End Sub #End Region |
| #Region "印刷設定" Private Sub Button25_Click(sender As Object, e As EventArgs) Handles Button25.Click 'Microsoft Chart Control の印刷設定 Button1.PerformClick() '基本的な表示設定 '下記コード以外にコントロールの貼付とかは必要ありません。 'ページ設定ダイアログボックスを表示 Chart1.Printing.PageSetup() '印刷プレビューを表示 Chart1.Printing.PrintPreview() 'True で印刷のダイアログを表示して印刷(False で直ちに印刷) 'Chart1.Printing.Print(False) End Sub #End Region |