サンプル投稿用掲示板 VB2005 〜 用トップページ VB6.0 用 トップページ
- 日時: 2015/02/05 08:37
- 名前: VBレスキュー(花ちゃん)
- ***********************************************************************************
* カテゴリー:[描画・画像][][]
* キーワード: 画像,回転 ,任意の角度 , , ,
***********************************************************************************
タイトル:画像の角度変更
記 事 No:11311
投 稿 日:2014/08/24(Sun) 04:27
質 問 者:りらっくま
-----------------------------------------------------------------------------------
画像の左上を中心に任意の角度で回転させて、その回転させた角度を表示するという
プログラムを作りたいのですが、どうすればいいかわかりません。
-----------------------------------------------------------------------------------
記事No :11314
投稿日 :2014/08/26(Tue) 11:04
回答者 :魔界の仮面弁士
-----------------------------------------------------------------------------------
肝となるのは、DrawImage で画像を描画する前の
「RotateTransform(回転角) メソッド」での回転角指定と、
「TranslateTransform(dx, dy) メソッド」での原点座標変更です。
Public Class Form1
Private WithEvents Label1 As Label
Private WithEvents TrackBar1 As TrackBar
Private WithEvents PictureBox1 As PictureBox
Private bmp As Bitmap
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
bmp = Me.Icon.ToBitmap() '回転させたい画像
'---> 以下の部分は、通常はデザイン時に設定しておく
Label1 = New Label()
TrackBar1 = New TrackBar()
PictureBox1 = New PictureBox()
Label1.Text = CStr(90)
Label1.Width = 50
Controls.Add(Label1)
TrackBar1.BeginInit()
TrackBar1.Minimum = 0
TrackBar1.Maximum = 360
TrackBar1.Value = 45
TrackBar1.TickFrequency = 15
TrackBar1.TickStyle = TickStyle.Both
TrackBar1.LargeChange = 10
TrackBar1.SmallChange = 1
TrackBar1.SetBounds(55, 0, ClientRectangle.Width - 60, -1)
TrackBar1.Anchor = AnchorStyles.Top Or AnchorStyles.Left Or AnchorStyles.Right
Controls.Add(TrackBar1)
Label1.DataBindings.Add("Text", TrackBar1, "Value")
TrackBar1.EndInit()
PictureBox1.BorderStyle = BorderStyle.Fixed3D
PictureBox1.SetBounds(5, TrackBar1.Bottom + 5, ClientRectangle.Width - 10, _
ClientRectangle.Height - 10 - TrackBar1.Bottom)
PictureBox1.Anchor = AnchorStyles.Top Or AnchorStyles.Right _
Or AnchorStyles.Bottom Or AnchorStyles.Left
Controls.Add(PictureBox1)
End Sub
Private Sub Form1_FormClosed(sender As Object, e As FormClosedEventArgs) Handles Me.FormClosed
bmp.Dispose() '不要になった画像の後始末
End Sub
Private Sub PictureBox1_Paint(sender As Object, e As PaintEventArgs) Handles PictureBox1.Paint
'回転させるので、少し余白を設ける
Dim margin As Single = 1.5F * Math.Max(bmp.Width, bmp.Height)
e.Graphics.SmoothingMode = Drawing2D.SmoothingMode.HighSpeed
e.Graphics.TranslateTransform(margin, margin) '原点(0,0)座標を右下方向にずらす
e.Graphics.RotateTransform(TrackBar1.Value) '回転させる
e.Graphics.DrawImage(bmp, 0, 0) '画像を描画
End Sub
Private Sub TrackBar1_ValueChanged(sender As Object, e As EventArgs) Handles TrackBar1.ValueChanged
PictureBox1.Invalidate() '回転角を変更したので、再描画を依頼する
End Sub
End Class
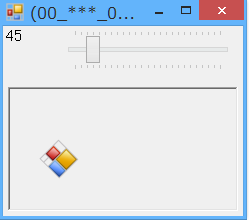
図1.上記実行結果の図(クリックすると元のサイズで見られます。)
画像が表示していない場合は、親スレッドへ移動して下さい。

 |