サンプル投稿用掲示板 VB2005 〜 用トップページ VB6.0 用 トップページ
- 日時: 2009/12/26 12:52
- 名前: 花ちゃん
- ***********************************************************************************
* カテゴリー:[コントロール共通][フォント][描画・画像] *
* キーワード:ボタン,ラベル,テキスト,影付き文字,縁取り,中抜き,凹凸,グラデーション *
***********************************************************************************
投 稿 者 : 花ちゃん
さる掲示板で、影付き文字の作成についての質問があり、調べて見ても、それらしき機能が
見つからなかったので、オーソドックスな方法での回答をした時に試しに作成したもので、
ついでに、色々なスタイルの文字も作って見ました。
色々なブラシ等も使っておりますので、何かの時のたたき台位にはなるかと思い投稿して
おきます。
サンプルでは、ボタンに表示しておりますが、ラベル等へも同様に描画できます。
--------------------------------------------------------------------------------
Public Class Form1
Private Sub Button1_Paint(ByVal sender As Object, _
ByVal e As System.Windows.Forms.PaintEventArgs) Handles Button1.Paint
'Silver 色の文字の上に2Pixel ずらした、Black 色の文字を重ねて描画して影付き文字を作成
Button1.Text = ""
Button1.Size = New Size(155, 48)
e.Graphics.DrawString("影付き文字", _
New Font("MS Pゴシック", 20, FontStyle.Bold), Brushes.Silver, 7, 12)
e.Graphics.DrawString("影付き文字", _
New Font("MS Pゴシック", 20, FontStyle.Bold), Brushes.Black, 5, 10)
End Sub
Private Sub Button2_Paint(ByVal sender As Object, _
ByVal e As System.Windows.Forms.PaintEventArgs) Handles Button2.Paint
'GraphicsPath と DrawPath を使って中抜き文字を作成(文字内部は無色です。)
Button2.Text = ""
Button2.Size = New Size(155, 48)
Using gp As New System.Drawing.Drawing2D.GraphicsPath
gp.AddString("中抜き文字", New FontFamily("MS Pゴシック"), FontStyle.Bold, 26, _
New Point(5, 10), StringFormat.GenericDefault)
'文字の縁の部分を描画
e.Graphics.DrawPath(Pens.Red, gp)
End Using
End Sub
Private Sub Button3_Paint(ByVal sender As Object, _
ByVal e As System.Windows.Forms.PaintEventArgs) Handles Button3.Paint
'2Pixelづつずらして4個描画した上に、バックカラーで文字を描画して中抜き文字を作成(こちらの方が綺麗)
Button3.Text = ""
Button3.Size = New Size(155, 48)
e.Graphics.DrawString("中抜き文字", New Font("MS Pゴシック", 20, FontStyle.Regular), _
New SolidBrush(Color.Red), 5, 11)
e.Graphics.DrawString("中抜き文字", New Font("MS Pゴシック", 20, FontStyle.Regular), _
New SolidBrush(Color.Red), 5, 9)
e.Graphics.DrawString("中抜き文字", New Font("MS Pゴシック", 20, FontStyle.Regular), _
New SolidBrush(Color.Red), 6, 10)
e.Graphics.DrawString("中抜き文字", New Font("MS Pゴシック", 20, FontStyle.Regular), _
New SolidBrush(Color.Red), 4, 10)
e.Graphics.DrawString("中抜き文字", New Font("MS Pゴシック", 20, FontStyle.Regular), _
New SolidBrush(Button3.BackColor), 5, 10)
End Sub
Private Sub Button4_Paint(ByVal sender As Object, _
ByVal e As System.Windows.Forms.PaintEventArgs) Handles Button4.Paint
'GraphicsPath と DrawPath を使って中抜き文字を作成し文字内部を赤色で塗潰して縁取り文字を作成
Button4.Text = ""
Button4.Size = New Size(155, 48)
Using gp As New System.Drawing.Drawing2D.GraphicsPath
gp.AddString("縁取り文字", New FontFamily("MS Pゴシック"), FontStyle.Bold, 26, _
New Point(5, 10), StringFormat.GenericDefault)
e.Graphics.FillPath(Brushes.Red, gp)
e.Graphics.DrawPath(Pens.Blue, gp)
End Using
End Sub
Private Sub Button5_Paint(ByVal sender As Object, _
ByVal e As System.Windows.Forms.PaintEventArgs) Handles Button5.Paint
'5個の文字を重ねて描画した中抜き文字と同じ手法で縁取り文字を作成(こちらの方が見た目が綺麗)
Button5.Text = ""
Button5.Size = New Size(155, 48)
e.Graphics.DrawString("縁取り文字", New Font("MS Pゴシック", 20, FontStyle.Regular), _
New SolidBrush(Color.Blue), 5, 11)
e.Graphics.DrawString("縁取り文字", New Font("MS Pゴシック", 20, FontStyle.Regular), _
New SolidBrush(Color.Blue), 5, 9)
e.Graphics.DrawString("縁取り文字", New Font("MS Pゴシック", 20, FontStyle.Regular), _
New SolidBrush(Color.Blue), 6, 10)
e.Graphics.DrawString("縁取り文字", New Font("MS Pゴシック", 20, FontStyle.Regular), _
New SolidBrush(Color.Blue), 4, 10)
e.Graphics.DrawString("縁取り文字", New Font("MS Pゴシック", 20, FontStyle.Regular), _
New SolidBrush(Color.Red), 5, 10)
End Sub
Private Sub Button6_Paint(ByVal sender As Object, _
ByVal e As System.Windows.Forms.PaintEventArgs) Handles Button6.Paint
'線形グラデーションをかけて文字を描画、影文字も線形グラデーションをかけて描画して影付き文字を作成
Button6.Text = ""
Button6.Size = New Size(155, 48)
Using br1 As New System.Drawing.Drawing2D.LinearGradientBrush( _
Button2.ClientRectangle, Color.Yellow, Color.Black, _
System.Drawing.Drawing2D.LinearGradientMode.Horizontal)
Using br2 As New System.Drawing.Drawing2D.LinearGradientBrush( _
Button6.ClientRectangle, Color.Blue, Color.Red, _
System.Drawing.Drawing2D.LinearGradientMode.Horizontal)
e.Graphics.DrawString("影付き文字", _
New Font("MS Pゴシック", 20, FontStyle.Bold), br1, 7, 12)
e.Graphics.DrawString("影付き文字", _
New Font("MS Pゴシック", 20, FontStyle.Bold), br2, 5, 10)
End Using
End Using
End Sub
Private Sub Button7_Paint(ByVal sender As Object, _
ByVal e As System.Windows.Forms.PaintEventArgs) Handles Button7.Paint
'vb3DShadowとvb3DHighlightの2色使って凹み文字を作成(凹んだように見えるでしょうか?)
Button7.Text = ""
Button7.Size = New Size(155, 48)
e.Graphics.DrawString("凹む文字?", New Font("MS Pゴシック", 20, FontStyle.Bold), _
New SolidBrush(ColorTranslator.FromWin32(-2147483628)), 7, 12)
e.Graphics.DrawString("凹む文字?", New Font("MS Pゴシック", 20, FontStyle.Bold), _
New SolidBrush(ColorTranslator.FromWin32(-2147483632)), 5, 10)
End Sub
Private Sub Button8_Paint(ByVal sender As Object, _
ByVal e As System.Windows.Forms.PaintEventArgs) Handles Button8.Paint
'vb3DShadowとvb3DHighlightの2色使って凸む(つばく・む)文字を作成(凸む文字と呼ぶのが正しいかは?)
Button8.Text = ""
Button8.Size = New Size(155, 48)
e.Graphics.DrawString("凸む文字?", New Font("MS Pゴシック", 20, FontStyle.Bold), _
New SolidBrush(ColorTranslator.FromWin32(-2147483632)), 7, 12)
e.Graphics.DrawString("凸む文字?", New Font("MS Pゴシック", 20, FontStyle.Bold), _
New SolidBrush(ColorTranslator.FromWin32(-2147483628)), 5, 10)
End Sub
Private Sub Button9_Paint(ByVal sender As Object, _
ByVal e As System.Windows.Forms.PaintEventArgs) Handles Button9.Paint
'TextureBrush を使って画像で文字を描画
Button9.Text = ""
Button9.Size = New Size(155, 48)
Using tbr As New TextureBrush(Image.FromFile("..\..\test.jpg"))
e.Graphics.DrawString("画像で文字", _
New Font("MS Pゴシック", 20, FontStyle.Bold), tbr, 5, 10)
End Using
End Sub
Private Sub Button10_Paint(ByVal sender As Object, _
ByVal e As System.Windows.Forms.PaintEventArgs) Handles Button10.Paint
'HatchBrush 及び HatchStyle=Percent50 を使って文字を描画(フォントサイズが小さいと効果がでない)
Button10.Text = ""
Button10.Size = New Size(155, 48)
Dim hs As System.Drawing.Drawing2D.HatchStyle = Drawing2D.HatchStyle.Percent50
Using hbr As New System.Drawing.Drawing2D.HatchBrush(hs, Color.Red, Color.Blue)
e.Graphics.DrawString("ハッチ文字", _
New Font("MS Pゴシック", 20, FontStyle.Bold), hbr, 5, 10)
End Using
End Sub
Private Sub Button11_Paint(ByVal sender As Object, _
ByVal e As System.Windows.Forms.PaintEventArgs) Handles Button11.Paint
'HatchBrush 及び HatchStyle=LightDownwardDiagonal を使って文字を描画し影を追加
Button11.Text = ""
Button11.Size = New Size(155, 48)
Dim hs As System.Drawing.Drawing2D.HatchStyle = Drawing2D.HatchStyle.LightDownwardDiagonal
e.Graphics.DrawString("ハッチ+影", _
New Font("MS Pゴシック", 20, FontStyle.Bold), Brushes.Black, 7, 12)
Using hbr As New System.Drawing.Drawing2D.HatchBrush(hs, Color.Yellow, Color.Red)
e.Graphics.DrawString("ハッチ+影", _
New Font("MS Pゴシック", 20, FontStyle.Bold), hbr, 5, 10)
End Using
End Sub
Private Sub Button12_Paint(ByVal sender As Object, _
ByVal e As System.Windows.Forms.PaintEventArgs) Handles Button12.Paint
'HatchBrush 及び HatchStyle=SmallCheckerBoard を使って文字を描画し縁を追加
Button12.Text = ""
Button12.Size = New Size(155, 48)
Dim hs As System.Drawing.Drawing2D.HatchStyle = Drawing2D.HatchStyle.SmallCheckerBoard
Using hbr As New System.Drawing.Drawing2D.HatchBrush(hs, Color.Yellow, Color.Red)
Using gp As New System.Drawing.Drawing2D.GraphicsPath
gp.AddString("ハッチ+縁", New FontFamily("MS Pゴシック"), FontStyle.Bold, 26, _
New Point(5, 10), StringFormat.GenericDefault)
e.Graphics.FillPath(hbr, gp)
e.Graphics.DrawPath(Pens.Blue, gp)
End Using
End Using
End Sub
End Class
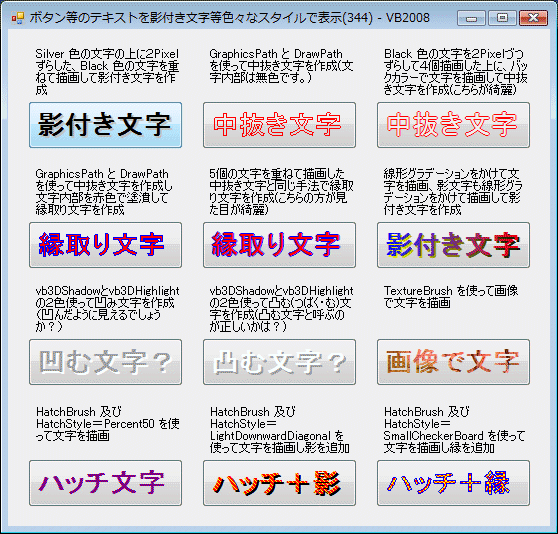
上記プログラムの実行図(画像をクリックすると元のサイズで見られます。)

 |