| Chart コントロール(Microsoft Chart Controls)の基本的な使い方 (18) CSVファイルと Chart コントロール (Microsoft Chart Controls) を使っての簡単なグラフの表示方法 ここの Chart コントロール (Microsoft Chart Controls) Tips 集で使用する基本的な表示方法 |
|
| CSVファイルと Chart コントロール (Microsoft Chart Controls) を使っての簡単なグラフの表示方法 (1) Chart コントロール(Microsoft Chart Controls)で使用するCSVファイル(データ)の説明 (2) 動作(実行)環境 (3) Chart コントロール(Microsoft Chart Controls)でグラフを表示するための基本的なプログラムコード (1) ADO.NET を使って、CSV ファイルを読み込みChart に表示するデータソースを設定 (2)系列を初期化 (3)Chart に表示するデータソースを設定 (4)データの系列数を取得 (5)系列の設定(国語・数学等) (6)グラフの種類を縦棒グラフに設定 (7)X 軸のラベルテキストの読込・設定(浅野等の氏名) (8)グラフ用のデータの読込・設定(点数) (9)データポイントラベルを表示 |
|
| 1. | 使用するデータは、下記のようなCSVファイルを使います。 国語 数学 英語 浅野 69 81 73 安室 87 80 72 加藤 74 82 96 斉藤 71 69 81 鈴木 84 86 75 又は、下記よりダウンロードして使って下さい。 http://hanatyan.sakura.ne.jp/bbs_gif/ChartDat1.zip 上記ファイルは、EXE と同じフォルダーに入れておいてください。 |
| 2. | Form1 に Chart1 コントロールを貼り付けておいてください。 テスト環境:WindowsVista VB2010(VS2010 Pro) Framework 4 / ターゲットCPU:X86 [Option Compare Text] [Option Explicit On] [Option Infer On] [Option Strict On]で設定 |
| 3. | 下記コードを貼り付け実行してみてください。(簡単にグラフが表示できるという参考コード) Public Class Form1 Private Sub Form1_Load(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MyBase.Load '-------------------------------------------------------------------------------------- '下記の表示設定は、[CSVファイルをADO.NETを使ってDataGridViewに表示(VB.NET)]と同じです。 '(1)ADO.NET を使って、CSV ファイルを読み込みChart に表示するデータソースを設定 Dim ds As New DataSet Using cn As New System.Data.OleDb.OleDbConnection Dim FolderPath As String = Application.StartupPath() Dim csvFileName As String = "test.csv" cn.ConnectionString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & FolderPath & _ ";Extended Properties=""Text;HDR=YES;IMEX=1;FMT=Delimited""" Using da As System.Data.OleDb.OleDbDataAdapter = _ New System.Data.OleDb.OleDbDataAdapter("SELECT * FROM " & csvFileName, cn) da.Fill(ds, "Table1") End Using End Using '---------------------------------------------------------------------------------------- 'ここからがグラフの表示設定です。 With Chart1 .Series.Clear() '(2)系列を初期化 .DataSource = ds '(3)Chart に表示するデータソースを設定 Dim colum As Integer = ds.Tables(0).Columns.Count - 1 '(4)データの系列数を取得 For i As Integer = 1 To colum Dim columnName As String = ds.Tables(0).Columns(i).ColumnName.ToString() '(5)系列の設定(国語・数学等) .Series.Add(columnName) '(6)グラフの種類を縦棒グラフに設定 .Series(columnName).ChartType = DataVisualization.Charting.SeriesChartType.Column '(7)X 軸のラベルテキストの読込・設定(浅野等の氏名) .Series(columnName).XValueMember = ds.Tables(0).Columns(0).ColumnName.ToString() '(8)グラフ用のデータの読込・設定(点数) .Series(columnName).YValueMembers = columnName '(9)データポイントラベルを表示 .Series(i - 1).Label = "#VALY" Next End With End Sub End Class |
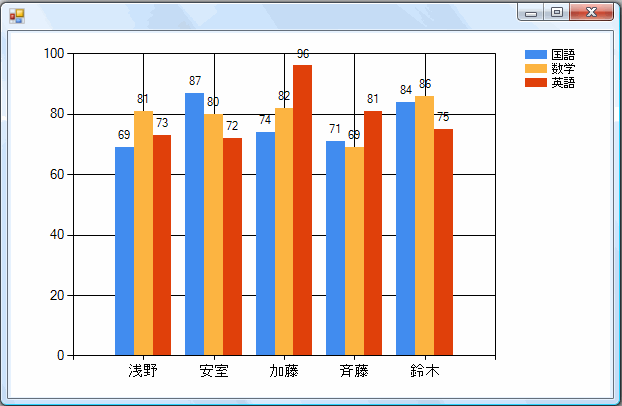
| 3. | 上記参考コードの実行結果 |
| ここの Chart コントロール (Microsoft Chart Controls) Tips 集で使用する基本的な表示方法 (1) Chart コントロール(Microsoft Chart Controls)に表示するCSVファイルの読み込み用のプロシージャ (2) Chart コントロール(Microsoft Chart Controls)の初期化用のプロシージャ (8) |
|
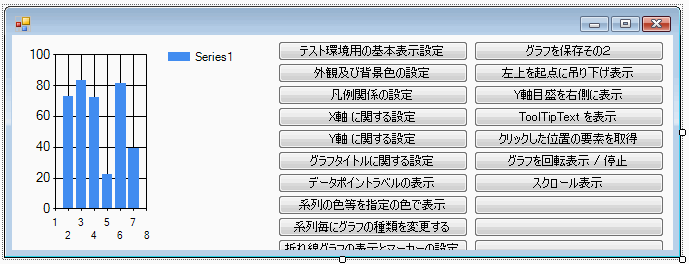
| 1. | 各サンプルで使用する基本表示設定(下記サンプルはここのTips集を試すには必須です) 使用するデータ及び実行環境等は、上記と同じです。 各サンプルを同じプロジェクト内で試す為に、データの読み込み部分とグラフの初期設定の部分とグラフの表示設定の部分に分けています。 上記デザイン画面にButtonコントロールを貼り付ける部分を右端にでも設けてください。 Anchor 等は適当に設定してください。(詳細は、下図を参照願います。) 'チャート関係の名前空間です。 Imports System.Windows.Forms.DataVisualization.Charting Public Class Form1 #Region "Microsoft Chart Controls のテスト環境用の基本表示設定部分" Private ds As New DataSet Private colums As Integer Private Sub Form1_Load(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MyBase.Load '下記ファイルをDLして、起動フォルダーに入れて置いてください。 Call ChartDataOpen(Application.StartupPath(), "test.csv") End Sub Private Sub ChartDataOpen(ByVal FolderPath As String, ByVal fileName As String) 'CSV ファイルを読み込みChart に表示するデータソースを設定 Using cn As New System.Data.OleDb.OleDbConnection Dim csvFileName As String = fileName cn.ConnectionString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & FolderPath & _ ";Extended Properties=""Text;HDR=YES;IMEX=1;FMT=Delimited""" Using da As System.Data.OleDb.OleDbDataAdapter = _ New System.Data.OleDb.OleDbDataAdapter("SELECT * FROM " & csvFileName, cn) da.Fill(ds, "Table1") Chart1.DataSource = ds 'Chart に表示するデータソースを設定 colums = ds.Tables(0).Columns.Count - 1 'データの系列数を取得 End Using End Using End Sub Private Sub ChartClar(ByVal cht As Chart) 'Chart の設定を初期値に戻す(通常は必要ありません)(8) With cht .Titles.Clear() 'タイトルの初期化 .BackGradientStyle = GradientStyle.None '背景グラデーション .BackColor = Color.White '背景色を白色に '外形をデフォルトに .BorderSkin.SkinStyle = BorderSkinStyle.None .Legends.Clear() '凡例の初期化 .Legends.Add("Legend1") .Series.Clear() '系列(データ関係)の初期化 .ChartAreas.Clear() '軸メモリ・3D 表示関係の初期化 .ChartAreas.Add("ChartArea1") .Annotations.Clear() 'グラフの注釈 End With End Sub #End Region Private Sub Button1_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button1.Click '1.Chart コントロール(Microsoft Chart Controls)のテスト環境用の基本表示設定 Call ChartClar(Chart1) '設定を一旦初期値に戻す。(通常は必要ありません。) With Chart1 For i As Integer = 1 To colums Dim columnName As String = ds.Tables(0).Columns(i).ColumnName.ToString() '系列の設定(国語・数学等) .Series.Add(columnName) 'グラフの種類を縦棒グラフに設定 .Series(columnName).ChartType = DataVisualization.Charting.SeriesChartType.Column 'X 軸のラベルテキストの読込・設定(浅野等の氏名) .Series(columnName).XValueMember = ds.Tables(0).Columns(0).ColumnName.ToString() 'グラフ用のデータの読込・設定(点数) .Series(columnName).YValueMembers = columnName Next End With End Sub End Class |
| 2. | これ以降のサンプルは、Chart コントロール(Microsoft Chart Controls) のテスト環境用の基本表示設定部分 のコードは省略してButton_Click のみのコードで表記しますので、上記コードにその部分の Button コントロールの追加貼り付けとそのサンプルのコードを追加して試してください。 (下記のような感じにデザインして頂ければいいかと。) |
 |
|