| 丸いボタンを作成他ボタンに関する操作色々 (6個) (SNo.113) 1.プログラム上からボタンをクリックする 2.クリック毎に動作を切り替える 3.円形のボタンを作成する 4.マウスポインターがコントロール上にある時、BackColorを変更する 5.ボタンのテキストの配置を設定する 6.前後のタブオーダー位置のコントロール名を取得する |
|
| 使用コントロール | Button1 〜 Button6 |
| その他条件 | WindowsXP(Vista) Visual Basic 2005(VB2008) |
|
1.プログラム上からボタンをクリックする
Private Sub Button1_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles Button1.Click 'プログラム上からボタンをクリックする 'Button.PerformClick メソッド 'ボタンの Click イベントを生成します。 Button2.PerformClick() End Sub |
|
| 2.クリック毎に動作を切り替える Private Sub Button2_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles Button2.Click 'クリック毎に動作を切り替える Button1.Enabled = Not Button1.Enabled End Sub |
|
| 3.円形のボタンを作成する Private Sub Button3_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button3.Click '円形のボタンを作成する 'ボタンの表示位置と大きさ(作成するボタンのサイズより大きめに) With Button3 .SetBounds(50, 85, 60, 60) .BackColor = Color.Red Dim myPath As New System.Drawing.Drawing2D.GraphicsPath 'GraphicsPath.AddEllipse メソッド '現在のパスに楕円を追加します。 '楕円を定義する外接する四角形の(x, y, Width, Height) myPath.AddEllipse(New Rectangle(9, 9, 40, 40)) .Region = New Region(myPath) End With End Sub |
|
| 4.マウスポインターがコントロール上にある時、BackColorを変更する Private Sub Button4_MouseEnter1(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Button4.MouseEnter 'マウスポインターがコントロール上にある時、BackColorを変更する Button4.BackColor = Color.Red End Sub Private Sub Button4_MouseLeave1(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Button4.MouseLeave 'マウスポインターがコントロールから離れた時、BackColorを元に戻す '------------------ VB.NET 2003 用 ------------------------------ Button4.BackColor = Color.FromKnownColor(System.Drawing.KnownColor.Control) '------------------ VB2005 用 ------------------------------ If Application.RenderWithVisualStyles = True Then 'XP visual スタイルを使用して背景を描画する(下記設定はVB2005のみ可) Button4.UseVisualStyleBackColor = True Else 'visual スタイルが有効になっていない場合 Button4.BackColor = Color.FromKnownColor(System.Drawing.KnownColor.Control) End If End Sub |
|
| 5.ボタンのテキストの配置を設定する Private Sub Button5_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button5.Click 'ボタンのテキストの配置を設定します。 Button5.TextAlign = ContentAlignment.BottomLeft End Sub |
|
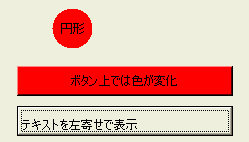
3.〜5. の実行結果  |
|
| 6.前後のタブオーダー位置のコントロール名を取得する Private Sub Button6_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button6.Click Dim ctl As Control = Me.GetNextControl(Button6, False) MsgBox("1個前のタブオーダーコントロールは" & ctl.Name & " です") MsgBox("次のタブオーダーコントロールは" & Me.GetNextControl(Button6, True).Name & "です") End Sub |
|
2004/05/28
2007/05/27
VBレスキュー(花ちゃん)
VB.NET2003 VB2005